「袋文字」と図形の組み合わせ ― 「ワードアート」の背面に図形を配置する

前回は、「枠線の白い袋文字」を作る手順を紹介しました。
また、文字の効果「影のオプション」の設定によって、文字のイメージがどのように変わるか確かめてみました。
今回は、白い紙に「枠線の白い袋文字」を白黒印刷することを想定しながら、「袋文字の背面に図形を配置」してみます。
そして、白、黒、グレーを使った袋文字と図形を組み合わせた例をいくつか紹介します。
「パソコンメモ」での「袋文字」に関する記事は、これで最終回とします。
※ 操作は、Office365版Wordで行っています。
袋文字を作る
1つ目のワードアートを作る
今回は、ワードアートで、もうすぐ「夏休み」という見出しを作ってみます。
ワードアートを選択する
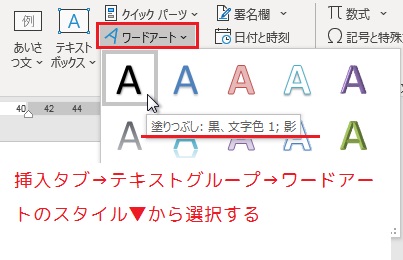
① 「挿入タブ」 → 「テキストグループ」 → 「ワードアートアイコンの▼ボタン」 → ワードアートのスタイルの「塗りつぶし: 黒、文字色1; 影」を選択する。

このワードアートの特徴
※①-1 以前にも触れましたが、この文字は、「文字の塗りつぶし(文字の色):黒」、「枠線なし」、「影あり」です。
ショートカットキーでも出せる
※①-2 前回、早ワザ(ショートカットキー)として、「Altキー + N + W + Enterキー」(オルト、エヌ、ダブリュー、エンターキーをこの順序で押す)を紹介しました。
このショートカットキーで、ワードアートのスタイル「塗りつぶし: 黒、文字色1; 影」の「プレースホルダーテキスト」(文字枠)画面が出ます。
ワードアートをよく使う人は、覚えておくと便利です。
クイックアクセスツールバーから
※①-3 また、クイックアクセスツールバーにアイコンを追加しておくと便利です。
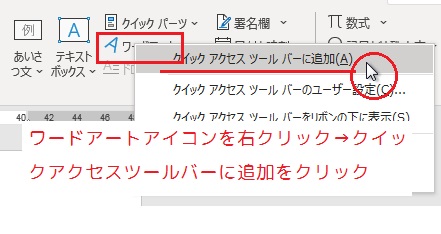
追加の仕方は、「ワードアートのアイコンを右クリック」→ 「クイックアクセスツールバーに追加をクリック」します。
これで、クイックアクセスツールバーにアイコンが追加されます。

ワードアートを挿入する
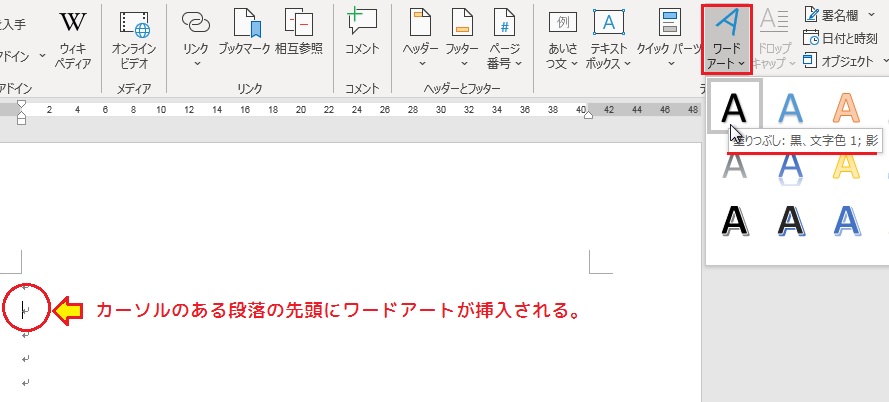
②-1 下図のように、ワードアートの「プレースホルダーテキスト」(文字枠)は、カーソルのある段落の先頭に挿入される。

挿入後の画面
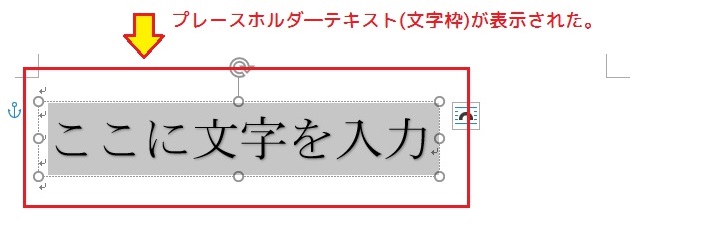
②-2 下の図は、「塗りつぶし: 黒、文字色1; 影」をクリックした後、ワードアートの「プレースホルダーテキスト」(文字枠)が挿入され、表示されたところ。

「ここに文字を入力」を消す
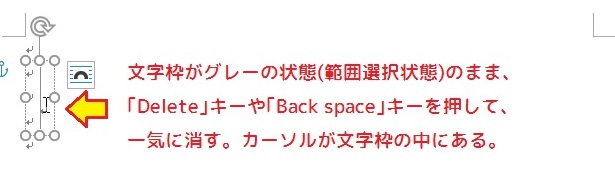
③ 「ここに文字を入力」がグレーの選択状態になっているときに、「Delete(デリート)」キーまたは、「Back Space(バックスペース)」キーを押して、「ここに文字を入力」という文字を一気に消す。

※ 選択範囲がグレーではなく、白黒反転状態になる人は、「ディスプレイの個人設定」の「設定の保存」をやり直すと、グレーになることがあります。
白黒反転でも、この操作はできるので、気にする必要はありません。
文字枠に文字を入力する
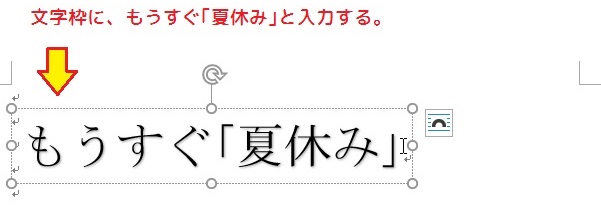
④ 文字を消したあとの文字枠に、もうすぐ「夏休み」と入力する。

ミニツールバーの表示方法
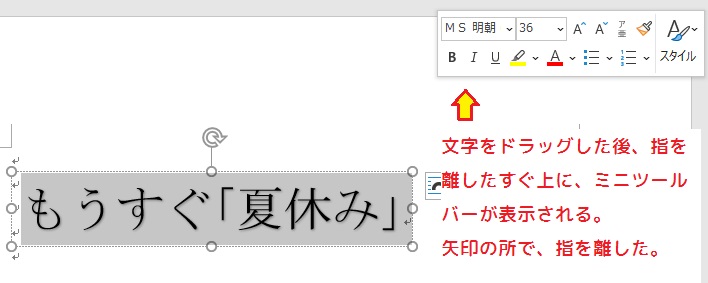
⑤ もうすぐ「夏休み」をドラッグした後、カーソルを好きな場所に持って行き、マウスから指を離すと、カーソルの上に「ミニツールバー」が表示される。

ミニツールバーが表示されないとき
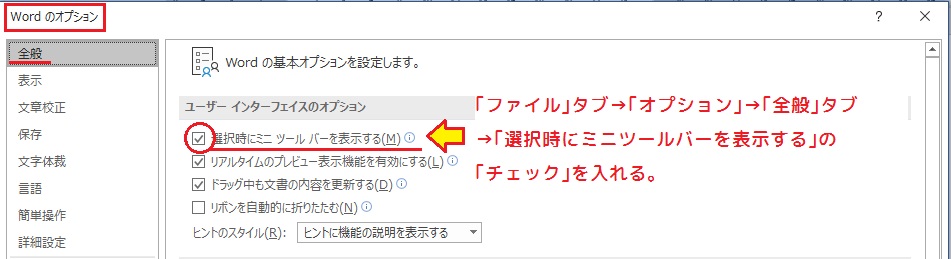
※⑤-1 「ミニツールバー」が表示されないときは、「ファイル」タブ→「オプション」→ 「全般」タブ→「選択時にミニツールバーを表示する」にチェックを入れ、右下の「OK」ボタンをクリックすると表示されるようになります。

ミニツールバーを表示しない設定では
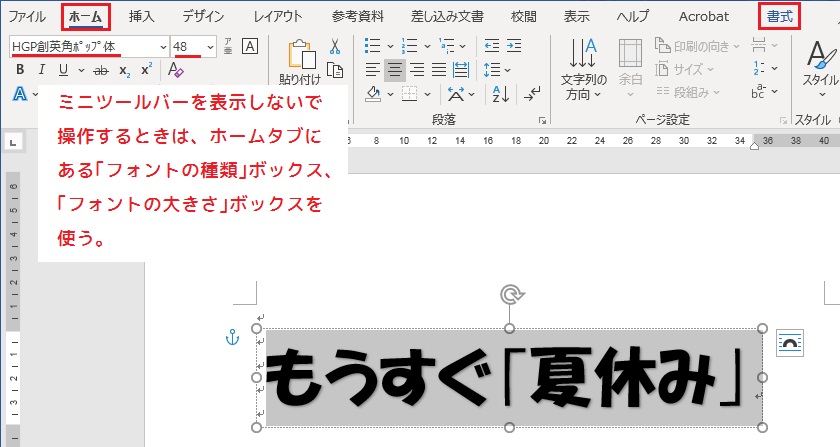
※⑤-2 「選択時にミニツールバーを表示する」のチェックを外し、ミニツールバーの表示設定をしないようにしている場合は、「ホームタブ」の「フォントの種類」ボックス、「フォントの大きさ」ボックスを使います。

フォントの種類を変える
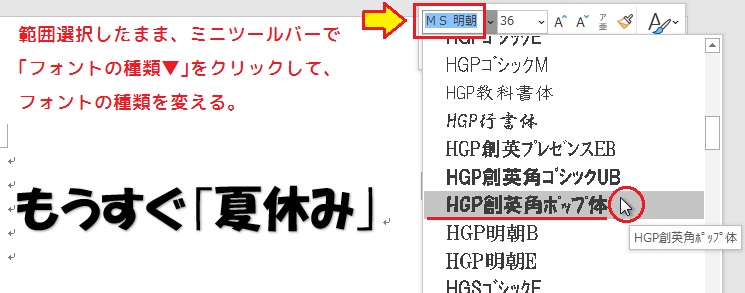
⑥ ⑤に戻って、もうすぐ「夏休み」をドラッグして選択した後、ミニツールバーを表示させ、フォントの種類を「HGP創英角ポップ体」にする。

フォントの大きさを変える
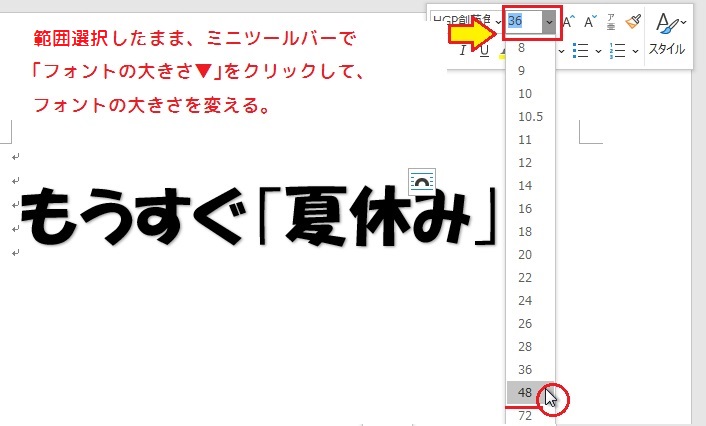
⑦ フォントの大きさを「48pt」にする。

文字の効果の「影」を消す
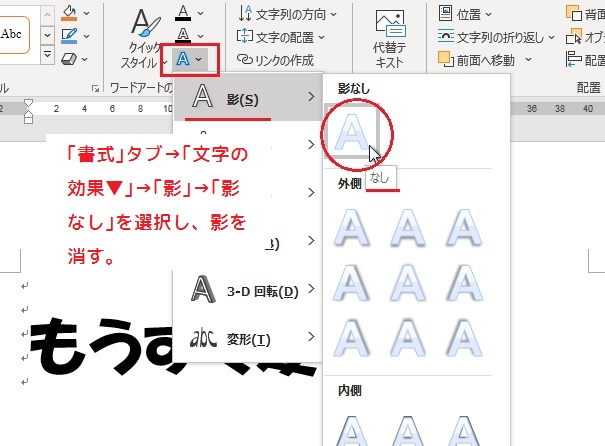
⑧ もうすぐ「夏休み」が選択されている状態で、「書式タブ」→ワードアートの「文字の効果▼」→「影」→「影なし」を選択し、影を消す。

同じワードアートを2つ作る
ワードアートを枠選択する
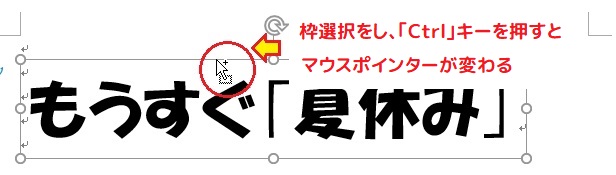
① もうすぐ「夏休み」を枠選択する。
※ 枠選択は、マウスポインターを枠線に乗せ、ポインターが選択矢印(十字矢印と白抜きの大きな矢印)に変わったところで、クリックすると選択できます。
カーソルの点滅が消え、文字枠が実線囲みになります。

ワードアートをコピーする
② 枠選択をし、「Ctrl(コントロール)キー」を押しながら(この操作をするとマウスポインターが+マーク付きの白抜き矢印に変わる)、文字枠を下にドラッグすると、もうすぐ「夏休み」がコピーされる。

コピーした文字を編集する
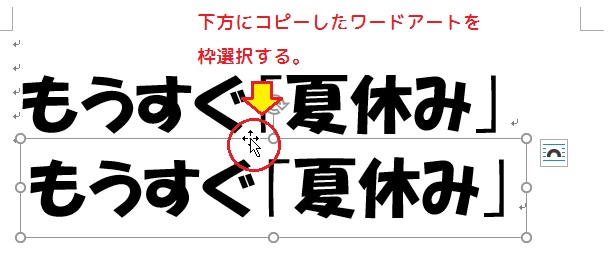
③ もうすぐ「夏休み」が2つできるので、そのまま(枠選択状態のまま)の状態にしておく。
※ もし他の操作をし、枠選択状態ではなくなった場合は、下図のように再び枠選択をします。

文字の輪郭の色を変える
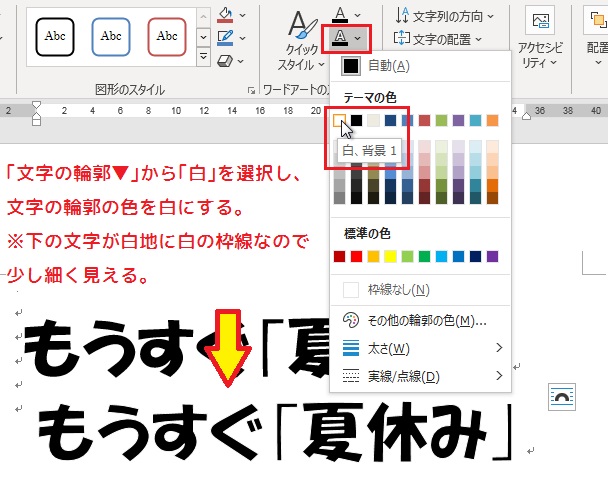
④ コピーした下の方のワードアート「もうすぐ夏休み」を、ワードアートの「文字の輪郭▼」から、文字の輪郭の色を「白」にする。

文字の輪郭の太さを変える
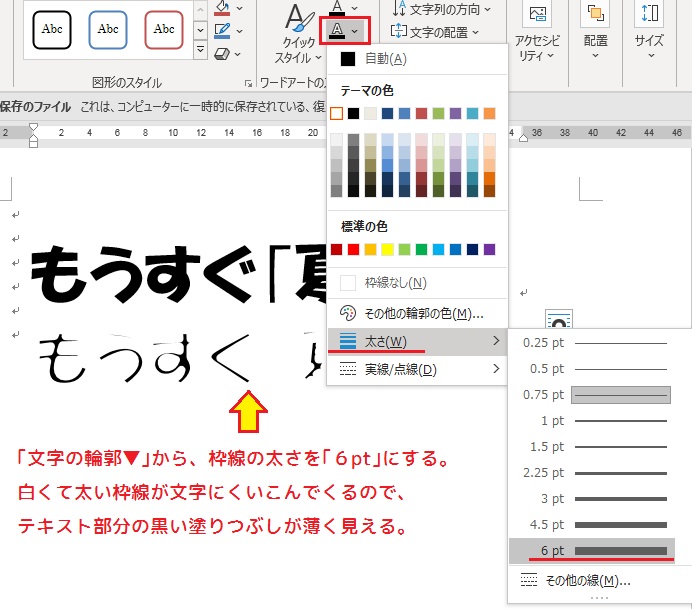
⑤ そのまま(枠選択状態のまま)、ワードアートの「文字の輪郭▼」から、文字の輪郭(枠線)の太さを「6pt」にする。

文字に影をつける
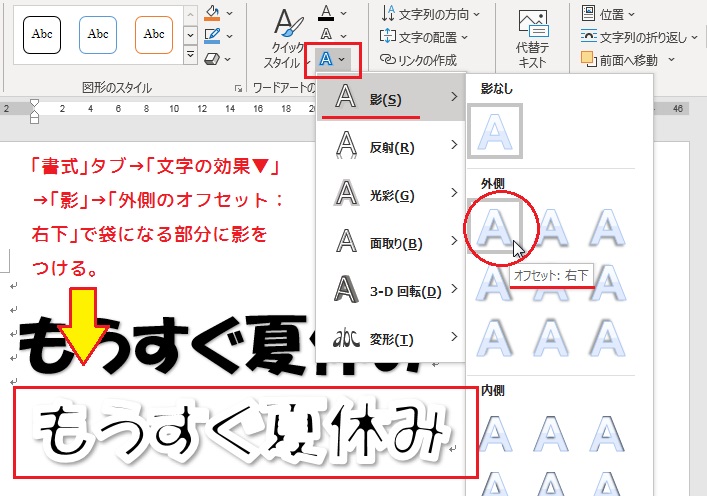
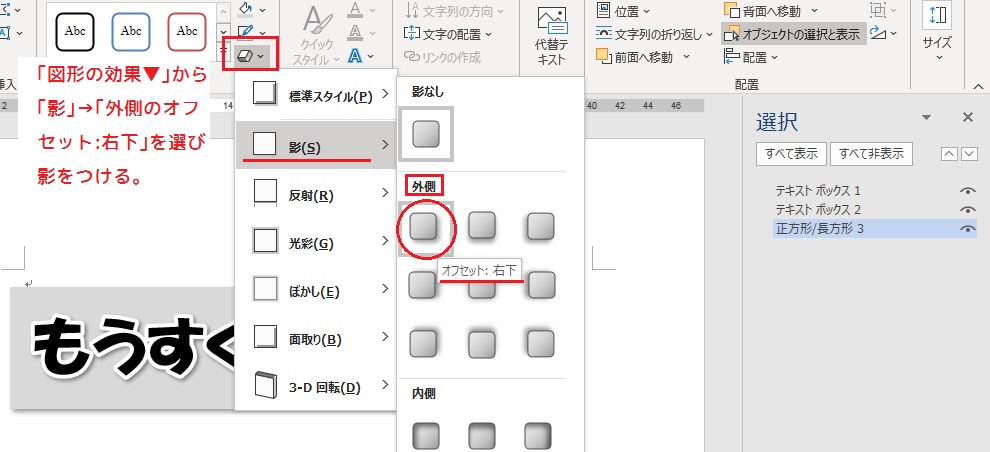
⑥ そのまま(枠選択状態のまま)、ワードアートの「文字の効果▼」から「影」→外側「オフセット:右下」を選び、影をつける。

2つのワードアートを重ねる
コピーした文字をドラッグして重ねる
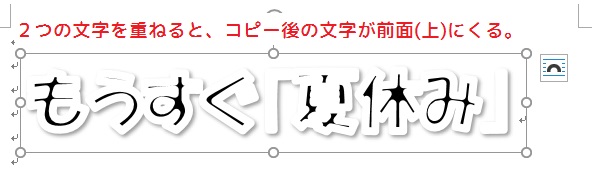
① 2つのワードアートをドラッグして重ねると、コピー後のワードアートの方が前面(上)にくる。

選択ウインドウを表示する
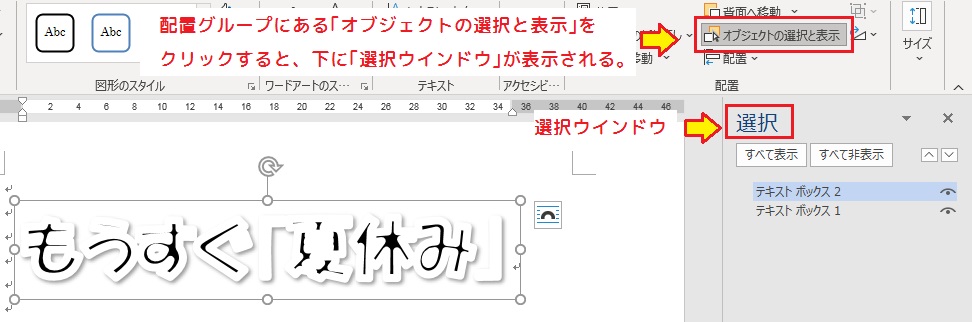
② 枠選択をした状態で、「オブジェクトの選択と表示」をクリックし、「選択ウインドウ」を表示する。

文字の重なりの上下を入れ替える
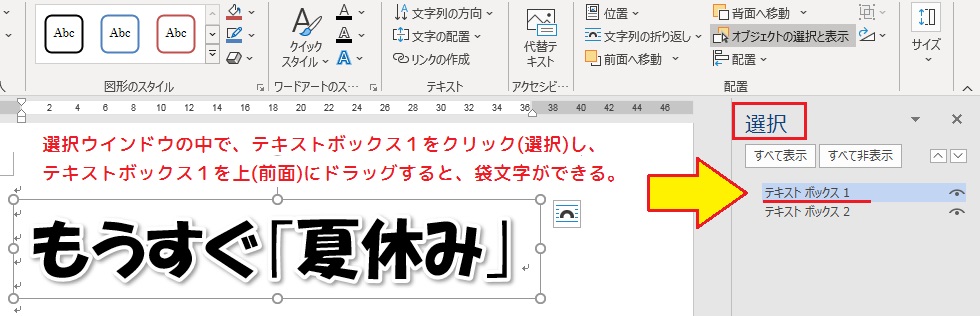
③(その1) 「選択ウインドウ」で、上にある「テキストボックス2(コピー後の文字)」と、下にある「テキストボックス1(コピー前の文字)」をドラッグして入れ替えれると、上下関係(前面、背面の関係)が変わり、袋文字のもうすぐ「夏休み」ができる。
※ 「選択ウインドウ」では、上が前面で、下が背面です。

前面、背面へ移動を使って
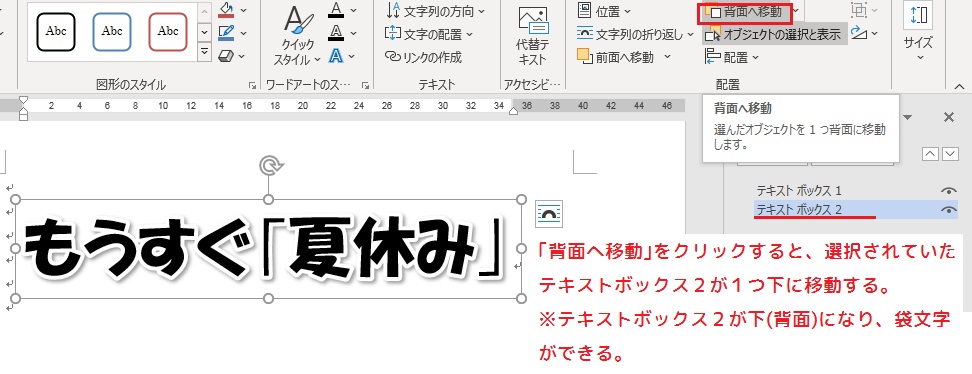
③(その2) オブジェクトを選択し、「前面へ移動」、「背面へ移動」をクリックすると、「選択ウインドウ」の中で、そのオブジェクトが上下する。
この場合は、「選択ウインドウ」の上にあるテキストボックス2を選択し、「背面へ移動」ボタンをクリックすると、「選択ウインドウ」の中で、そのオブジェクト2が1つ下に下がり、テキストボックス1の下にくるので、上下関係(前面、背面の関係)が変わり、袋文字のもうすぐ「夏休み」ができる。

「袋文字」の背面に図形を配置する
まず、「図を挿入/貼り付ける形式」を「前面」に
「前面」に挿入が便利
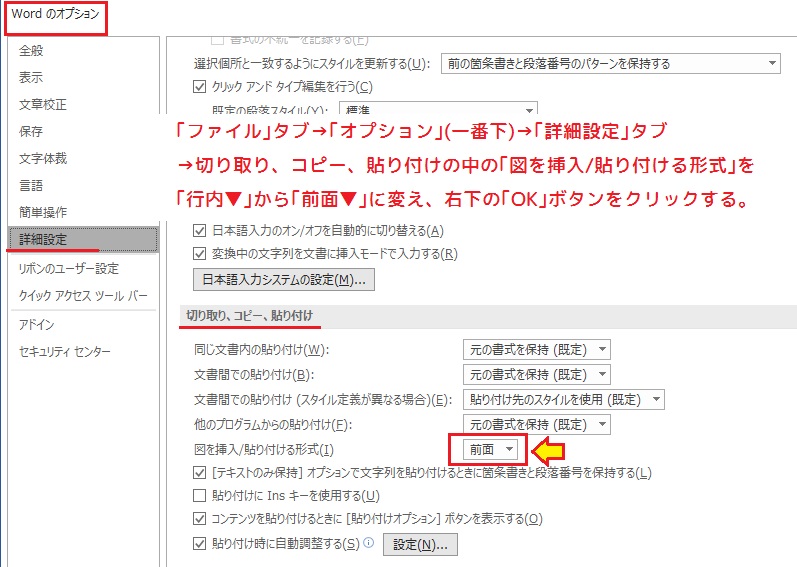
① 「ファイル」タブ→「オプション」→「詳細設定」タブ→「切り取り、コピー、貼り付け」の中の「図を挿入/貼り付ける形式」を「行内▼」の▼ボタンをクリックし、「前面▼」に変え、右下の「OK」ボタンをクリックする。
これで、作成中の本文やその他のオブジェクトがずれたりすることなく、写真などを前面に挿入(上乗せ)できます。

背面に配置する図形を描く
「正方形 / 長方形」を選択する
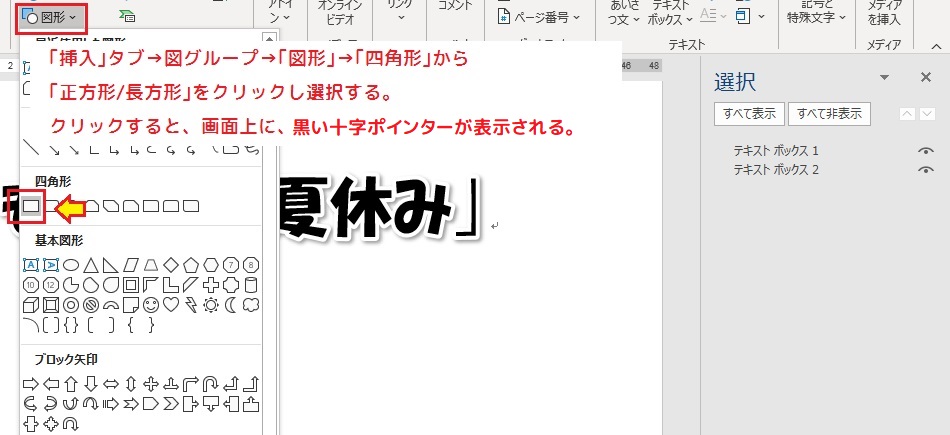
① 「挿入」タブ→「図形▼」→「四角形」から「正方形/長方形」を選択する。

「長方形」を描く
② 黒い十字ポインターが出るので、それを左上から右下へドラッグしながら袋文字を隠すように長方形を描く。
※ 図形は、既定の設定(色のテーマを変えていない場合)では、塗りつぶし(図形の色)が「青アクセント1」です。
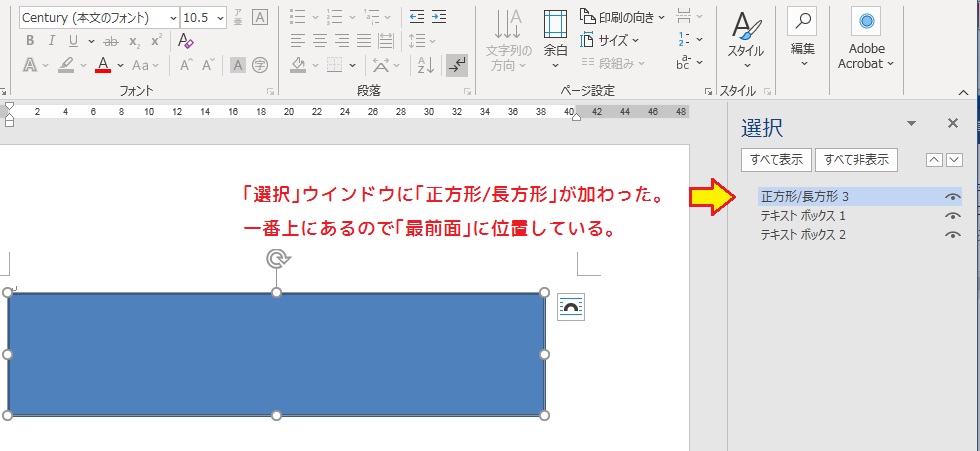
下図のように、「選択ウインドウ」の一番上(最前面)に「正方形/長方形」が表示される。

「長方形」を背面に配置する
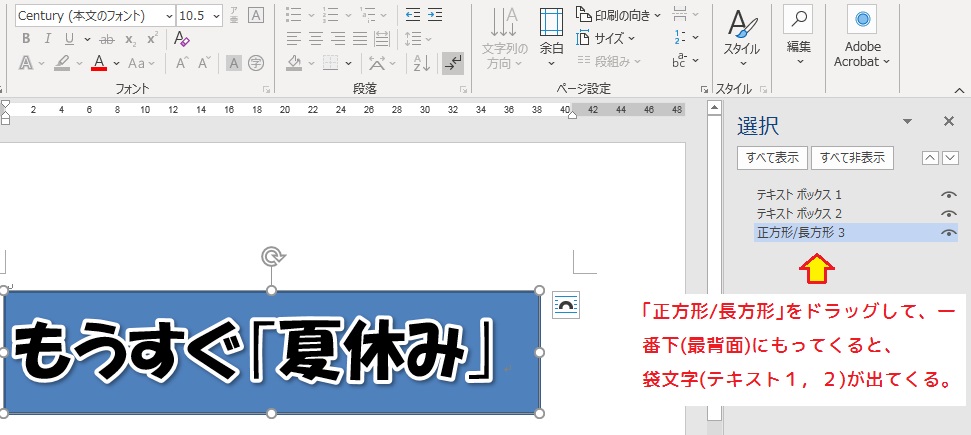
③ 「選択ウインドウ」の中で、その「正方形/長方形」を一番下(最背面)にドラッグすると、上下関係(前面、背面の関係)が変わり、袋文字が長方形の上(前面)に出てくる。
※ ここで、描いた「長方形」のたて、横の長さを、ハンドル(○)をドラッグして調整します。

「長方形」の塗りの色を変える
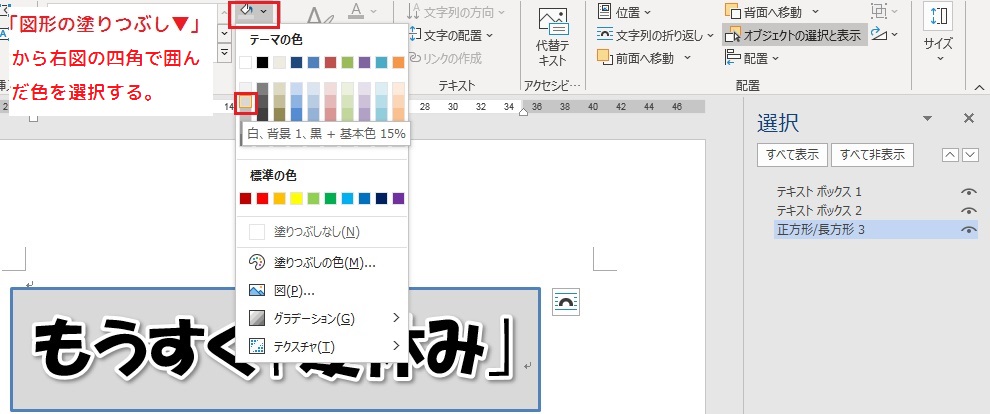
④ 描いた「長方形」を選択し、「図形の塗りつぶし▼」から、今回は「白、背景1、黒+基本色15%」を選択し、「長方形」の塗りの色を変える。

「長方形」の枠線をなくす
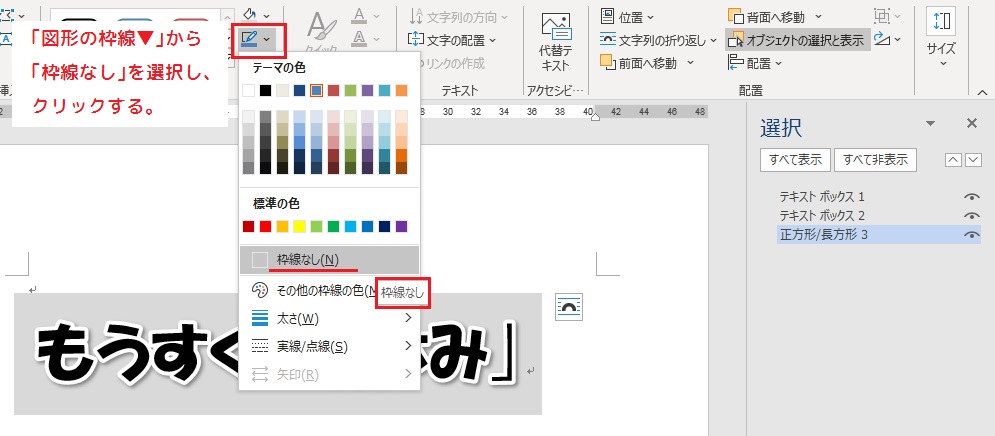
⑤ 「図形の枠線▼」から「枠線なし」を選択し、「長方形」の枠線をなくす。

「長方形」に影をつける
⑥ 「図形の効果▼」から「影」→外側「オフセット:右下」を選択すると、「長方形」の左上を光源とした影が右下にできる。

「長方形」を背面にした袋文字例
⑦ 「長方形」を背面にした袋文字、もうすぐ「夏休み」ができた。

背面に配置した図形の種類を変える
「図形の変更→」から変える
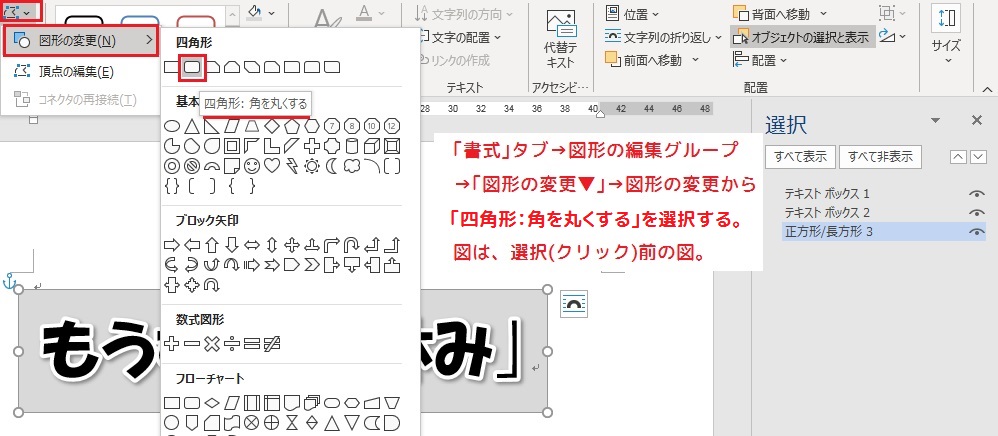
① 「長方形」を選択し、「図形の編集▼」から「図形の変更→」で「四角形:角を丸くする」を選択する。
※ もちろん、「図形の編集▼」からではなく、「長方形」を消した後(枠選択をした後、Deleteキーを押すと消えます)、最初から「四角形:角を丸くする」を選択してから描いてもかまいません。その場合、もう一度、塗りつぶし、枠線、影(効果)などを設定します。

「四角形:角を丸くする」に変える
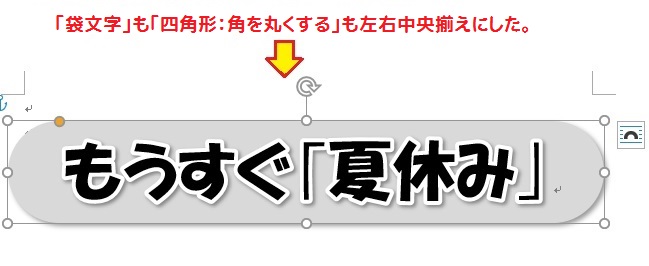
② 「四角形:角を丸くする」をクリックすると、背面が変わる。
・ハンドル(○)をドラッグして、たての幅を小さくし、横幅を広げた。
・オレンジ色のハンドル(○)をドラッグして「角の丸み」を調整した。
・袋文字も図形も左右中央揃えにした。

「四角形:メモ」に変える
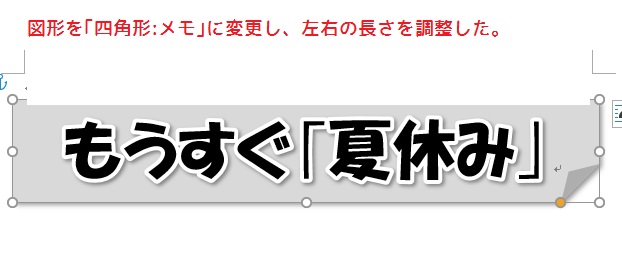
③ 「図形の変更」から、同様に、「四角形:メモ」を選択し、背面を変えてみる。
・右下にあるメモの折り目は、オレンジのハンドルをドラッグして大きさを調整した。

「吹き出し:角を丸めた四角形」に変える
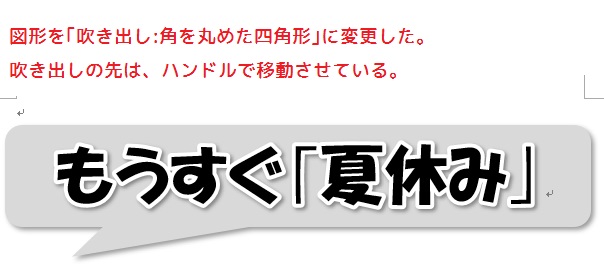
④ 「図形の変更」から、同様に、「吹き出し:角を丸めた四角形」を選択し、袋文字を吹き出しの中に入れてみる。
・下部にある吹き出しの先(位置、大きさ、角度)は、オレンジのハンドルをドラッグして調整した。

図形を上下に、または、少し重ねて配置する
長方形を上下に配置する
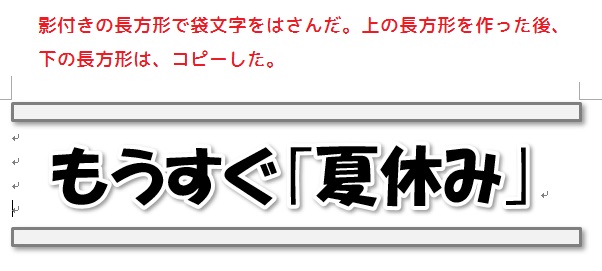
① 「長方形」を袋文字をはさむように、上下に配置する。
・上の長方形の塗りつぶし、輪郭、影を確定させた後、下の長方形は上の長方形をコピーして貼り付けた。
・色は、塗りつぶしを薄くし、枠線を濃くしてみた。

文字に「楕円」を重ねる
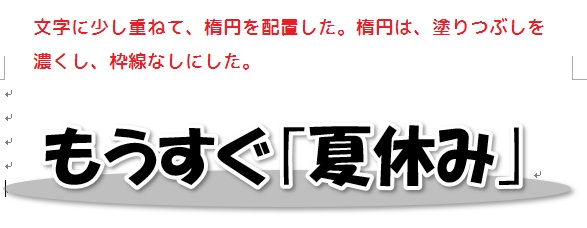
② 立体感が出るように、文字に少し重ねて「楕円」を配置する。
・楕円は、塗りつぶしを濃くし、枠線なし、影ありにした。

直線(実線)ではさむ
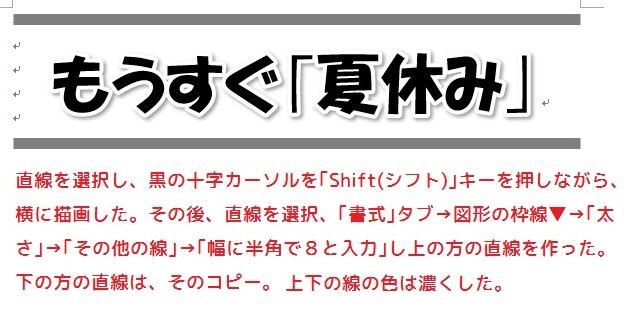
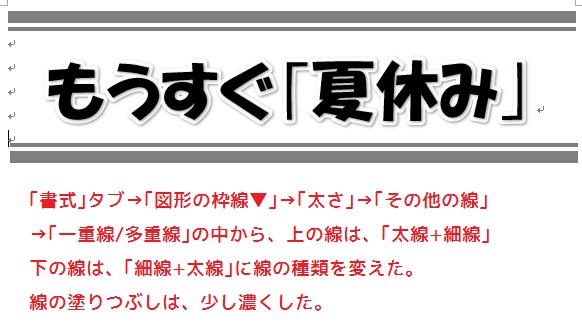
① 袋文字の上下を線の太さ「8pt」の「直線(実線)」ではさむ。
・上の直線の色、枠線の太さを確定させた後、下の直線は上の直線をコピーして貼り付けた。
・線の太さを8ptにする方法は、下図に赤い字で書いた手順で行う。

線の種類を変える
② 線の太さを「15pt」にし、線の種類を変えてみる。
・①で作った線の上の方を選択し、線の太さを15ptにした。
・線の種類を変える方法は、下図に赤い字で書いた手順で行う。
・上の直線を確定した後、下の直線は上の直線をコピーして貼り付け、線の種類だけを変えた。

直線(点線)ではさむ
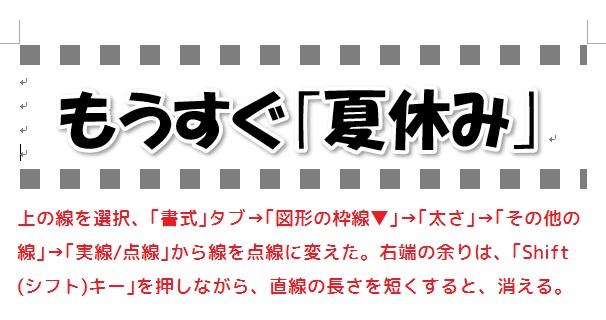
① 袋文字の上下を線の太さ「15pt」の「直線(点線:丸)」ではさむ。
・直線を点線に変える方法は、下図に赤い字で書いた手順で行う。
・右側に余っているような線は、直線を選択し、Shiftキーを押しながら、右端のハンドルを左にずらすと、線が短くなり消える。
・上の直線を確定させた後、下の直線は上の直線をコピーして貼り付けた。

袋文字の背面に図形を配置してみて
以上、今回は、白い紙に「枠線の白い袋文字」を白黒印刷することを想定しながら、「袋文字の背面に図形を配置」してみました。
文字の効果として、影を使用していますが、印刷機によっては「塗りつぶし」部分と「影」の部分の区別がつきにくい場合があると思います。
わたしの場合は、塗りつぶしの色を変えたり、枠線を少し濃くするなど、いろいろなことを試してみました。
また、影を付けない方が、図形やワードアートがはっきりと印刷される場合は、影を消してみました。
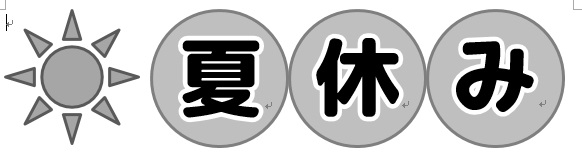
下の例は、1文字ずつ袋文字を作り、その背景として正円(「Shift シフトキー」を押しながら、円を描く)を配置したものです。

※ 1つの図形やワードアートを1カ所編集したら、次の図形を枠選択し、「F4」(直前の操作を繰り返す)キーを押すと、効率よく作業が進められます。
また、上の太陽の図は、図形の中にあります。
今回の記事が、みなさんがチラシやコミュニティ誌などを作るときに使う、「タイトル名」や「見出し」を飾る参考になれば幸いです。
これで、「袋文字」に関する「パソコンメモ」は終了します。