「袋文字」で見出しを目立たせよう! ― 「ワードアート」を使って

今回は、自分のパソコンメモの中から、チラシやコミュニティ誌などのタイトルや見出しに使われている「袋文字」を作る手順について紹介します。
※ 操作は、Office365版Wordで行っています。
1つ目のワードアートを作る
袋文字とは
袋文字とは、白抜き文字、縁取り文字、アウトライン(輪郭)文字とも呼ばれている装飾文字のこと。
わたしは、袋文字の作り方の手順を知ってから、チラシのタイトルや見出しに袋文字をよく使うようになった。
袋文字にはワードアート
袋文字を作るのに、ワードアートは必需品。
ワードアートは、「ワードアートギャラリー」から、色や効果などがあらかじめ設定してある「ワードアートスタイル」を選択して活用する。
ここでは、袋文字の作りやすい「ワードアートスタイル」を使用する。
ワードアートスタイルを選択する
「挿入タブ」へ移動する
① ワードアートは、挿入タブにあるので、「ホームタブ」から「挿入タブ」へ移動する。

アイコンの▼ボタンをクリック
② ワードアートアイコンの▼ボタンをクリックする。

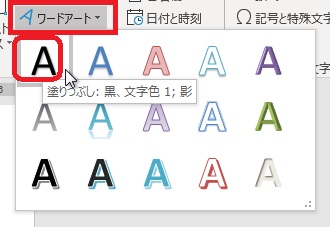
一番上の左にあるワードアート
③ ワードアートは、さまざまなスタイルが準備されているが、▼ボタンを押し、出てきたスタイルの中から、一番上の左にある「塗りつぶし:黒、文字色1;影」をクリックする。

「文字枠」が出る
④ 画面に、「ここに文字を入力」という「プレースホルダーテキスト」(枠)が出る。

文字を入力する
⑤ 枠の中の文字を消し、練習用に「ふくろ文字」と入力する。

「枠線なし」の確認
① このワードアートのスタイルは、もともと「枠線なし」「影あり」である。
「ふくろ文字」をクリックする
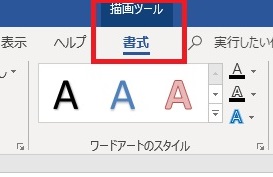
② 「ふくろ文字」をクリックすると、画面のリボンが「描画ツール」の書式タブに変わる。

「枠選択」前の状態
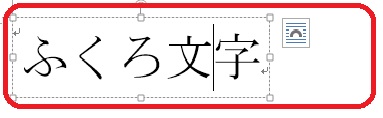
③ 「枠選択」前のワードアートは、下図のように、カーソルは点滅状態で、枠は点線囲み。

「枠選択」する
④ 文字全体を「枠選択」する。
「枠選択」は、マウスポインターを枠線に乗せ、ポインターが選択矢印(十字矢印と白抜きの大きな矢印)に変わったところでクリックすると選択できる。
下図のように、カーソルの点滅が消え、枠が実線囲みになると「枠選択」状態である。

「枠選択」状態を基本にします
※ これからの操作は、「枠選択」状態を基本にして説明しています。
※ 文字を全てドラッグする「範囲選択」に慣れている方は、「範囲選択」をしてから操作しても、「枠選択」と同じような結果になる場合もあります。
※ ワードアートを1つのオブジェクトとして扱う操作は、「枠選択」をしてください。
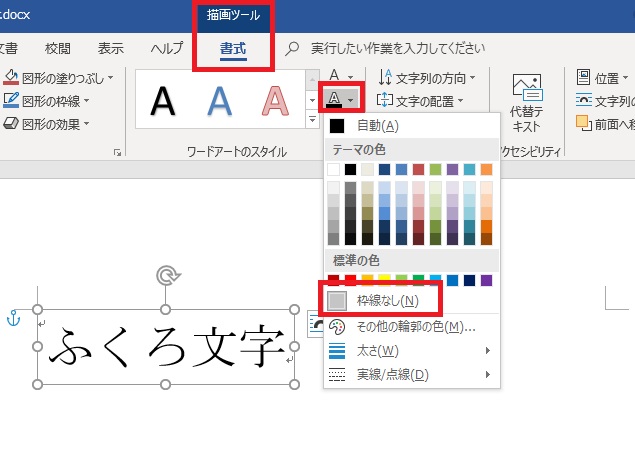
「枠線なし」を確認する
⑤ 「枠選択」状態で、ワードアートのスタイルの「文字の輪郭」をクリックし、「枠線なし」を確認する。
このワードアートスタイルは、もともと「枠線なし」設定なので、袋文字作成に向いている。

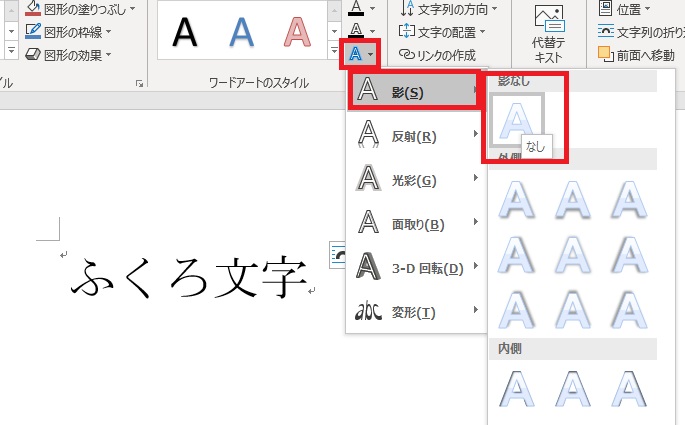
「影なし」にする
「影なし」を選択する
〇 「枠選択」状態で、ワードアートのスタイルの「文字の効果」をクリックし、「影なし」を選択。

目立つ「見出し」に!~ フォントの種類や色、大きさを変える
① 目立つ「見出し」にするために、フォントの種類や色、大きさを変える。
② それらは、文字を「範囲選択」してから設定することが多い。
(範囲選択 → ワードアート枠内の文字をドラッグする)
③ しかし、今回は練習なので、文字ごとに変えるのではなく、全部の文字を同じように変える「枠選択」をする。
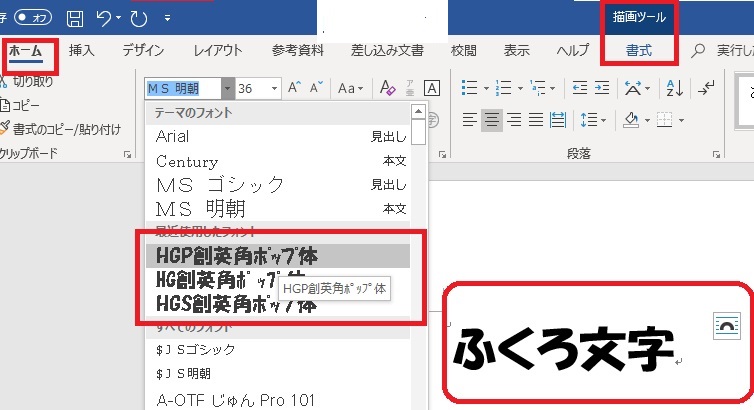
フォントの種類を変える
〇 「枠選択」状態のまま、「ホームタブ」をクリックして「ホームタブ」に移動し、フォントの種類を「MS明朝」から「HGP創英角ポップ体」へ変える。
(「ホームタブ」に移動してから、「枠選択」をしてもこの操作はできます)

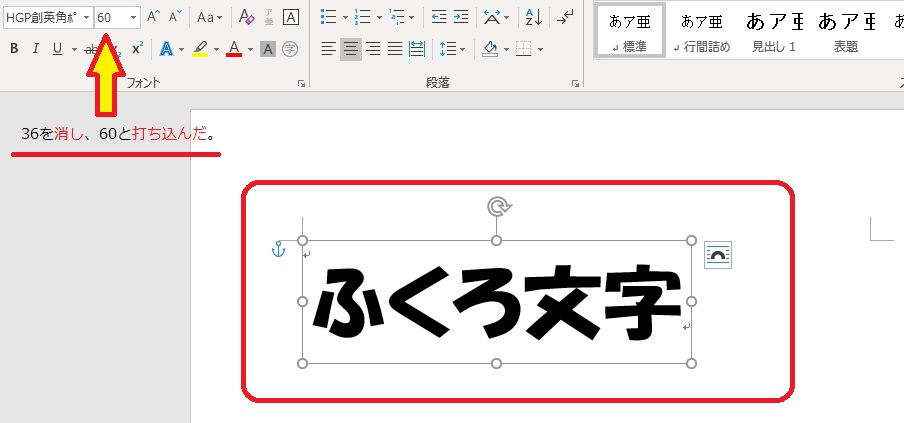
フォントの大きさを変える
〇 「ホームタブ」で、フォントの大きさを「36pt」から「60pt」へ変える。
(60ptは、フォントの大きさを設定するボックスの36を消し(選択し)、半角数字60を直接入力し、Enterキーを押すと設定できる)

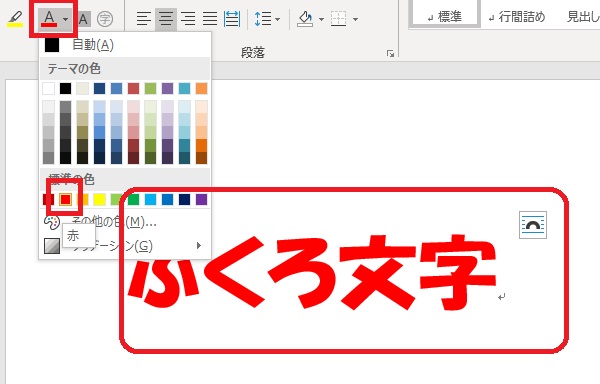
フォントの色を変える
〇 「ホームタブ」で、フォントの色を「黒」から「赤」に変える。

2つ目のワードアートを作る
同じ文字をコピーする方法 その1
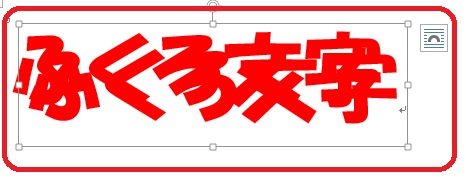
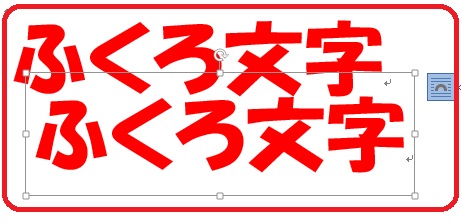
〇 「枠選択」状態で、「Ctrlキー と Dキー」を同時に押すと、「オブジェクトの複製」が行われ、下図のように、同じワードアートが少し下に重なるように貼り付けられる。

同じ文字をコピーする方法 その2
〇 「枠選択」状態で、Ctrlキー を押すと、マウスポインターが「大きな白抜き矢印の+付」に変わるので、Ctrlキーを押しながら、下の方へドラッグしてコピーする。・・・下図参照

同じ文字をコピーする方法 その3
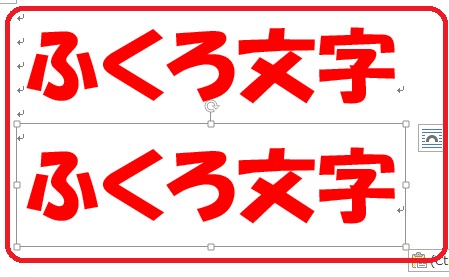
〇 「枠選択」状態で、「Ctrlキー と Cキー」を同時に押してコピーした後、カーソルを他の所へ移し、「Ctrlキー と Vキー」を同時に押して貼り付ける。・・・下図参照
(マウスの右クリック →「コピー」、カーソルを他の所へ移し、マウスの右クリック→「貼り付け」でもできます)

※ Ctrlキー + Cキー = コピーのショートカットキー
※ Ctrlキー + Vキー = 貼り付けのショートカットキー
一方のワードアートを編集
編集するワードアートを選ぶ
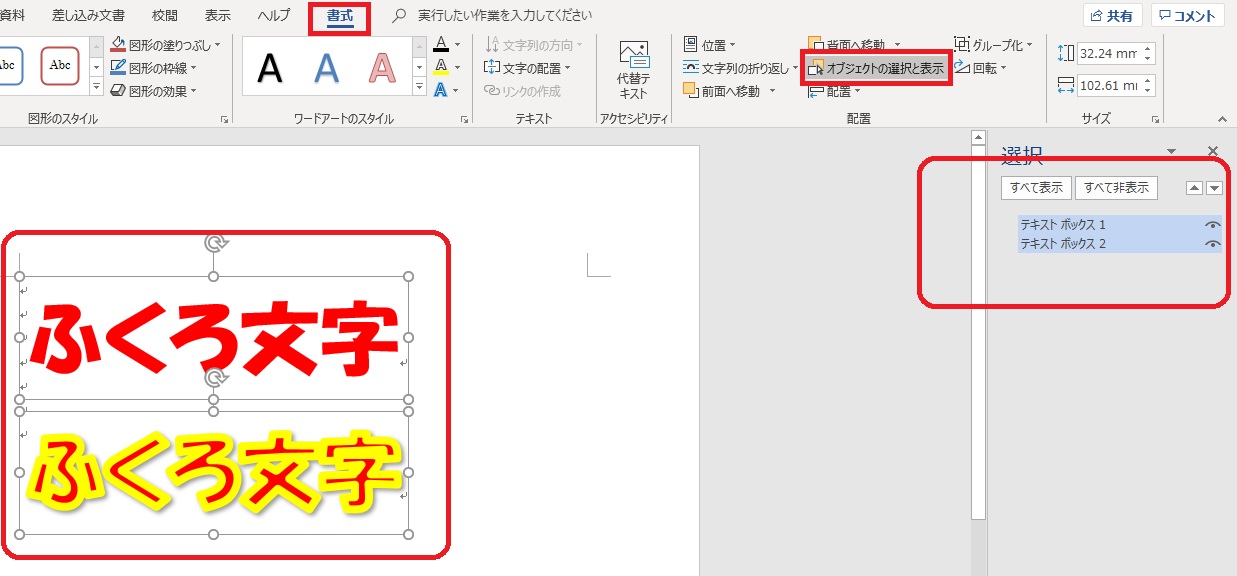
① 「ふくろ文字」というワードアートが2つできた。
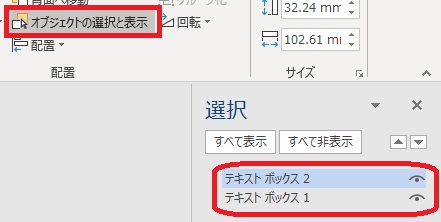
※ 図を選択して、「オブジェクトの選択と表示」をクリックし、「選択ウインドウ」を見ると、このページ内に2つのワードアート(テキストボックスと表示されている)があることがわかる。

② そのどちらかを編集するが、今コピーしたばかりのワードアートの方が上にあるので、手っ取り早くこちらを編集する。
③ 編集するワードアートを「袋」にするので、もう一方のワードアートはそのままでいい。
文字の輪郭の色を変える
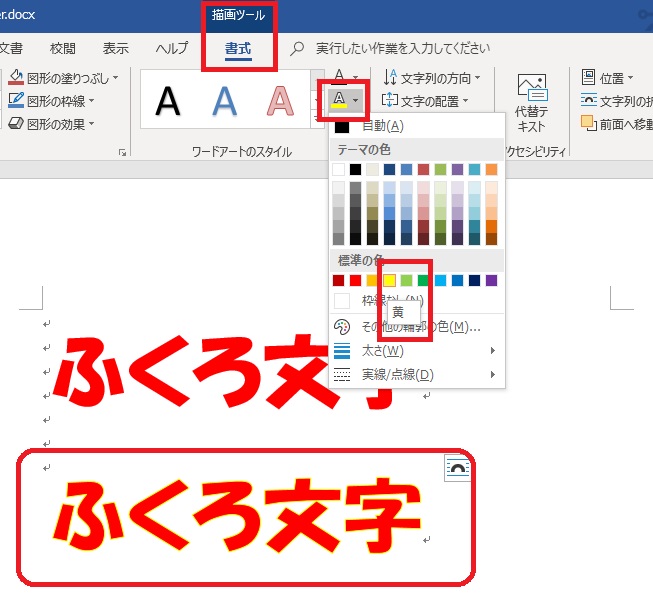
① 後で作ったワードアート(テキストボックス2)を「枠選択」し、ワードアートの「文字の輪郭」をクリックし、色を好きな色にする。
輪郭の色を黄色にする
ここでは、ワードアートの輪郭の色に黄色を選んだ。
② この色が袋文字の一番外側の色になる。

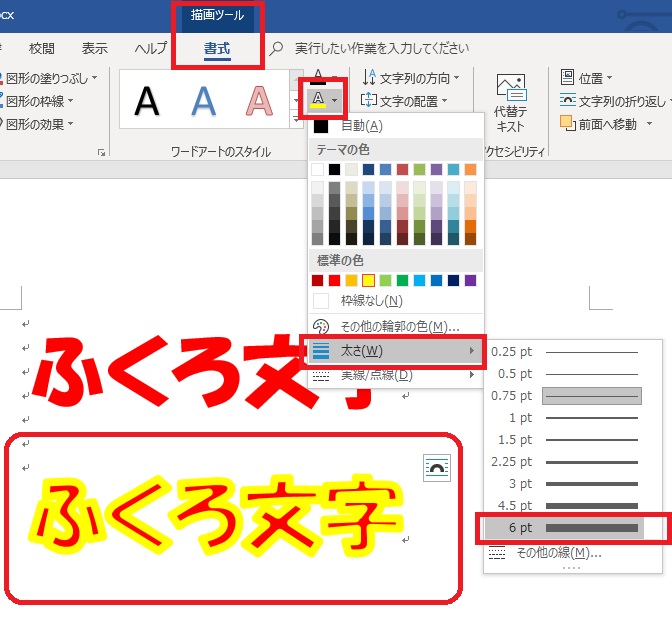
文字の輪郭の太さを変える
① ワードアートの「輪郭の太さ」で、文字を包み込む「袋の大きさ」が変わってくる。
輪郭の太さを「6pt」にする
② 「文字の輪郭」をクリックし、輪郭の太さを「6pt」に変える。

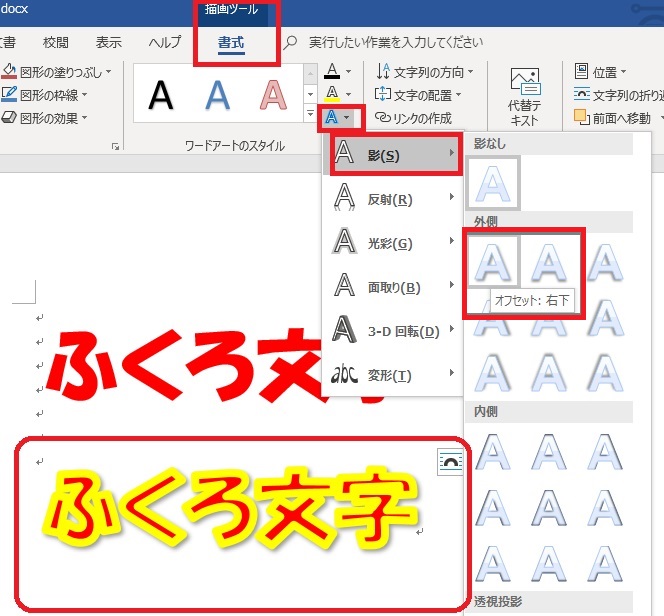
影をつけてより立体的に
① 後で作ったワードアート(テキストボックス2)に影をつけるため、「枠選択」の後、「文字の効果」をクリックする。
「外側、オフセット:右下」を選択
② 影のオプションがあるが、今回は設定はそのままで、あらかじめ準備されている「外側、オフセット:右下」をクリックして影をつける。
下図のように、黄色の枠線に影がつくと、立体的に見える。

袋文字に仕上げる
ワードアートをドラッグして重ねる方法
「選択ウインドウ」を表示する
① 「オブジェクトの選択と表示」をクリックし、「選択ウインドウ」を表示させる。
文字の重なり順を入れ替える
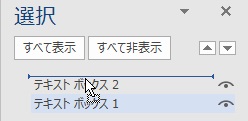
② 2つのワードアートの重なり順を入れ替える。
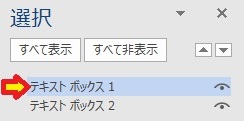
③ 具体的には、下(背面)にある「テキストボックス1」を「テキストボックス2」の上(前面)にドラッグして移動させる。・・・下図参照
<ドラッグして移動中の図>

<ドラッグ後の図>これで上下の重なりが入れ替わった。上にある方が前面。

袋文字ができる
④ 下図のように、一方のワードアートを「枠選択」し、ドラッグして、もう一方のワードアートに重ねると袋文字ができる。(手動だが、上下が決まっているので、わりとうまくいく)

少しずらして重ねると
⑤ 下図のように、2つのワードアートを少しずらして重ねると、黄色いブロックに赤い文字が乗っているような袋文字ができる。

ワードアートを「配置」で重ねる方法
オブジェクトの複数選択
① 一方のワードアートを選択した後、Ctrl キー を押しながら、もう一方のワードアートを選択すると、両方のワードアートが選択できる。(オブジェクトの複数選択)

「配置」で重ねる
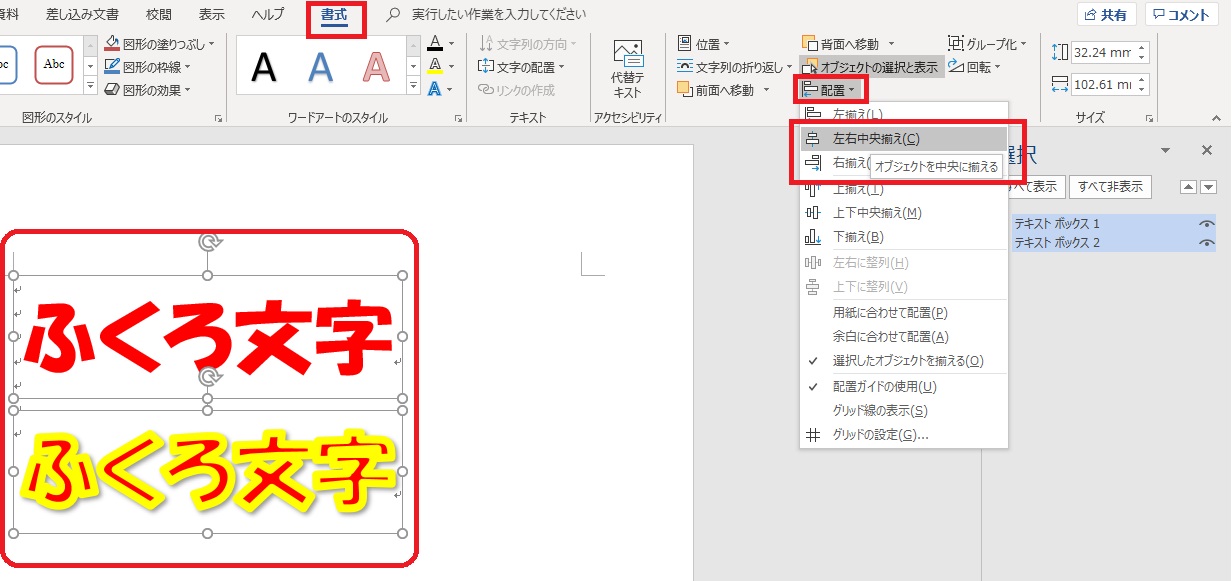
② その2つのワードアートを、「配置」で、「左右中央揃え」、「上下中央揃え」をクリックして重ねると、きれいに重なる。
③ ただし、影をつけている分、下のワードアートが少しずれて見えるので、修正が必要かもしれない。
「配置」による「左右中央揃え」
下図は、「配置」による「左右中央揃え」をクリックした後の2つのワードアート。
縦に揃っているのがわかる。

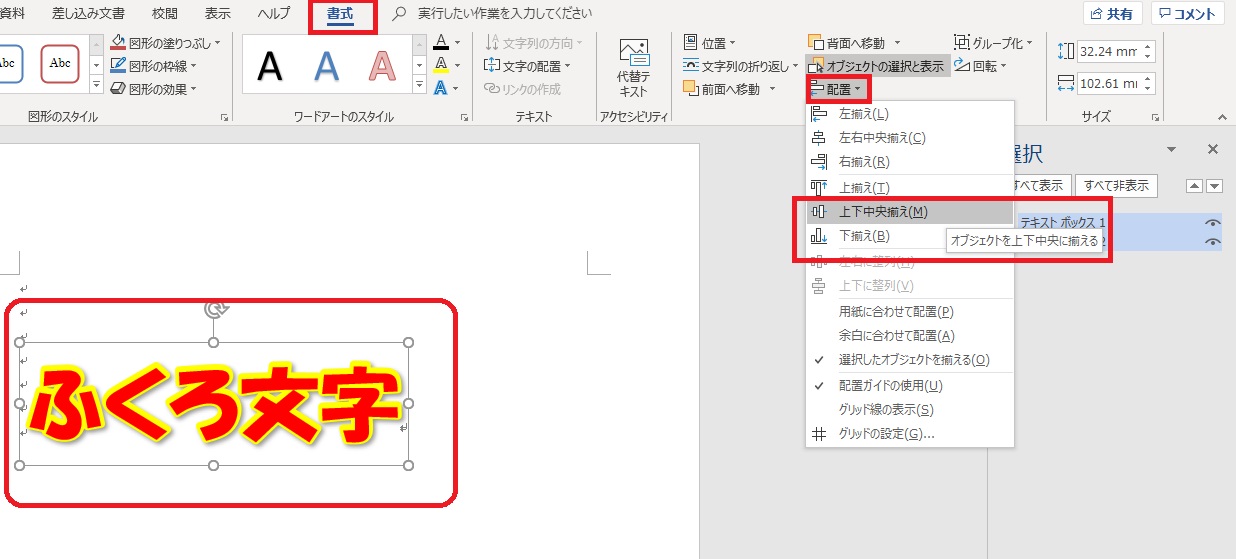
「配置」による「上下中央揃え」
下図は、「配置」による「上下中央揃え」をクリックした後の2つのワードアート。
上下を揃えたので、同じ高さに揃ったのがわかる。
完成である。

ワードアートを3つ重ねると
ワードアートを重ねて作った袋文字なので、途中で文字を修正する場合(例えば、「ふくろ文字」→「袋文字」に変更)は、少し手間がかかるが、慣れると修正も速くなる。
袋文字を使うようになって、自分が作る見出しのスタイルが幅広くなったと思う。
さて今回、わたしも袋文字作りを試みた。
下の「だいじょうぶで~す」は、枠線の色と太さを変えたワードアートを3つ重ねて作ったものだ。

以上、今回は、見出しを袋文字にする手順を紹介しました。

「袋文字」については、つぎの記事もどうぞ。
また、袋文字を「ペイント」で編集した記事については、下記リンクをどうぞ。




