「袋文字」に影をつける ― 「影のオプション」について

以前、チラシやコミュニティ誌などのタイトルや見出しに使われている「袋文字」を作る手順について紹介しました。
今回は、影をつけるときに利用する、文字の効果「影のオプション」について紹介します。
また、白い紙に「白い枠線の袋文字」を白黒印刷することを想定しながら「影をつけた袋文字」を2つ紹介します。
※ 操作は、Office365版Wordで行っています。
袋文字を作る
ワードアートで同じ文字を2つ作る
① ここでは、「ブログ」という袋文字を作ることとする。
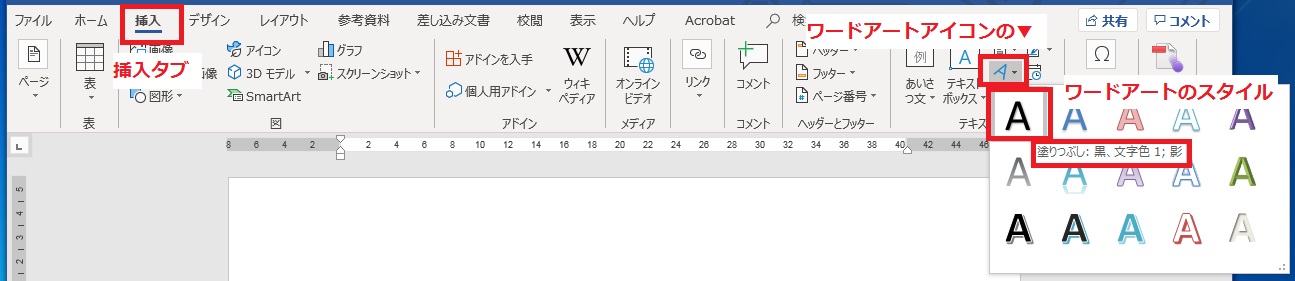
ワードアートを選択する
「挿入タブ」→「テキストグループ」→「ワードアートアイコンの▼ボタン」→ワードアートのスタイルの「塗りつぶし: 黒、文字色1; 影」を選択する。

ショートカットキーで出す
早ワザ(ショートカットキー)としては、「Altキー + N + W + Enterキー」(オルト、エヌ、ダブリュー、エンター)で、ワードアートのスタイル「塗りつぶし: 黒、文字色1; 影」の「プレースホルダ―テキスト」(文字枠)画面が出る。ワードアートをよく使う人は、覚えておくと便利。
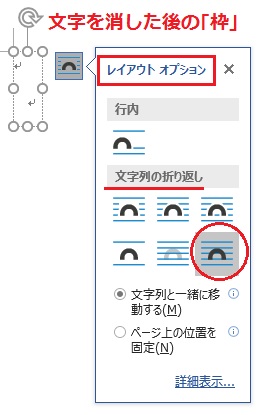
「ここに文字を入力」を消す
② 「ここに文字を入力」という「プレースホルダーテキスト」(文字枠)内の文字を消す。

ワードアートの表示される位置
※ ちなみに、この「文字枠」は、操作直前のカーソルがある位置に出る。(カーソルがある段落の先頭部分)
※ また、上図のように、レイアウトオプションの「文字の折り返し」は「前面」なので、本文の上に乗るような形で「文字枠」が出ても、作成中の本文がずれたりすることはない。
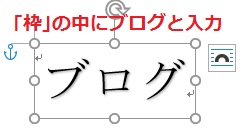
文字枠に文字を入力する
③ 「ブログ」と入力する。→ 白黒印刷を意識して、フォントの色はそのまま「黒」にしておく。

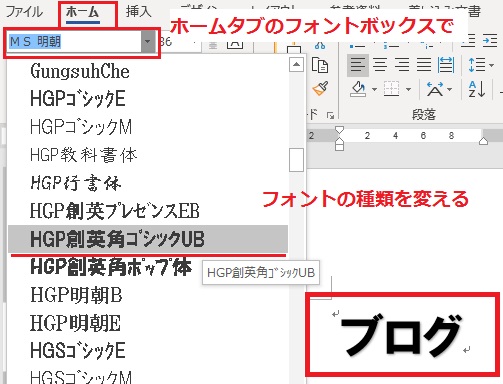
フォントの種類を変える
④ フォントの種類を「HGP創英角ゴシックUB」にする。

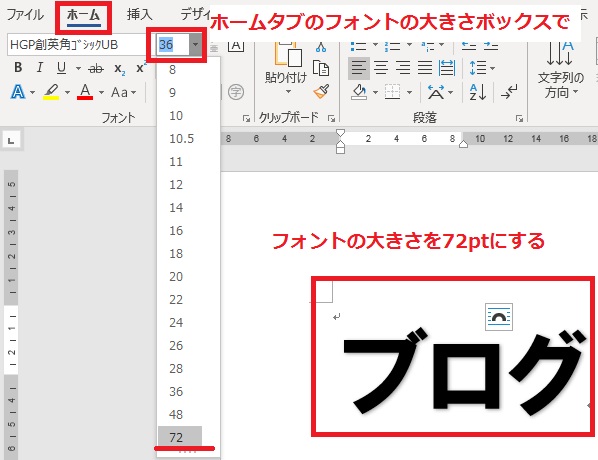
フォントの大きさを変える
⑤ フォントの大きさを「72pt」にする。

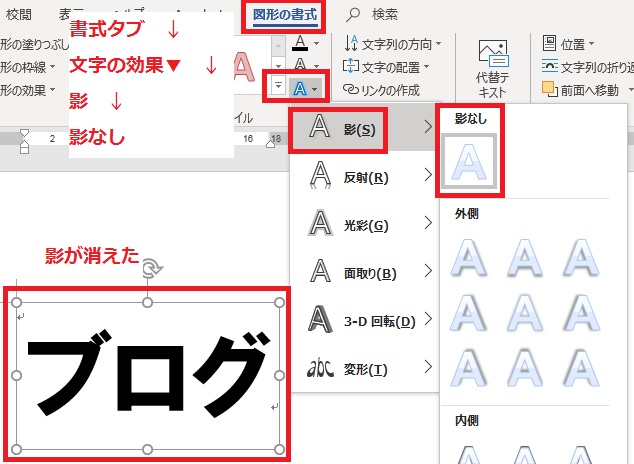
文字の効果の「影」を消す
⑥ 影がついているので、ワードアートを選択し、「書式タブ」→ワードアートの「文字の効果▼」→「影」→「影なし」を選択し、影を消す。

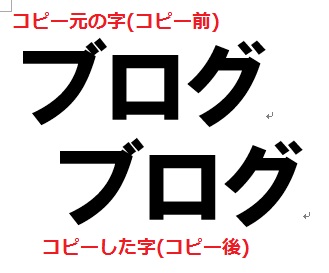
ワードアートをコピーする
⑦ ワードアート「ブログ」をコピーして、同じものを2つ作る。(ここでは、枠選択をした後、Ctrlキーを押しながら、斜め下にドラッグしてコピーした)

2つのワードアートを重ねる
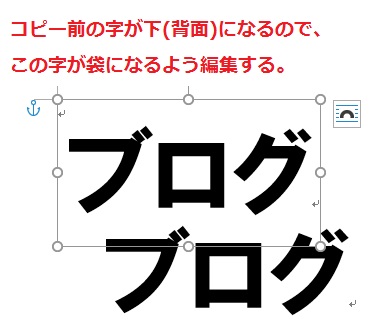
コピー前の文字を編集する
① 2つの文字を重ねて袋文字を作るのだが、そのまま重ねると、コピー前の文字が下(背面)、コピーしてできた文字の方が上(前面)に重なる。
今回は、下になる文字(外にはみ出して袋になる文字)を直接編集して、袋文字を作りたい。

文字の輪郭の色を変える
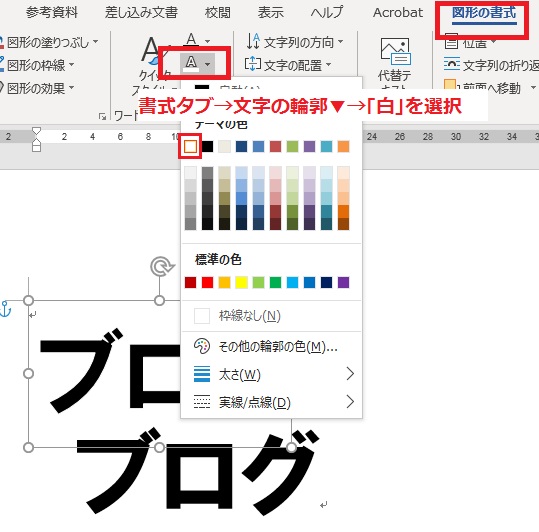
② コピー前の文字を選択し、「書式タブ」で、ワードアートの「文字の輪郭▼」をクリックし、文字の輪郭の色を「白」にする。

文字の輪郭の太さを変える
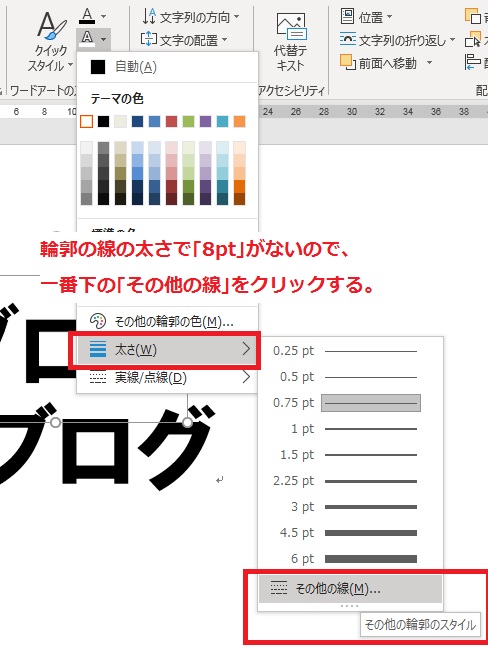
③ 同じように、ワードアートの「文字の輪郭▼」をクリックし、文字の輪郭の太さを「8pt」にする。

▲ボタンをクリックして
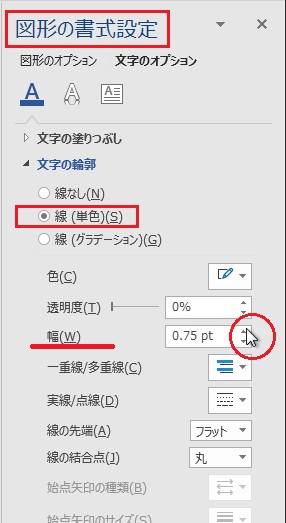
※③(その1) 「その他の線」をクリックすると、「図形の書式設定」ウインドウが表示されるので、幅(文字の輪郭の太さ)の数値を▲ボタンをクリックして「8pt」にする。

規定値をドラッグ
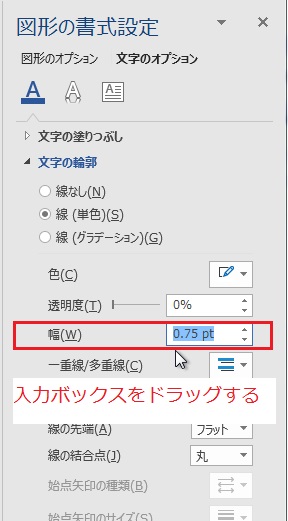
※③(その2-1) デフォルト設定(既定の設定)では、幅(文字の輪郭の太さ)は「0.75pt」である。マウスポインターで「幅を入力するボックス内」の0.75ptをドラッグすると、幅を入力するボックス内が青くなる。(範囲選択される)

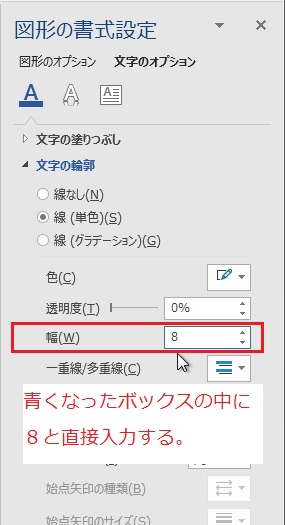
半角数字で「8」と入力する
※③(その2ー2) その上から半角数字で8と入力し、「Enter(エンター)キー」を押しても(画面の好きな場所をクリックしても)「8pt」になる。

※ この入力方法は、フォントの大きさ設定など、自分で独自の大きさ(数値)を設定したい場合などに応用できる。「ボックス内をドラッグ、直接、数値を入力」という操作方法は覚えておくと便利。
正確に入力したいときは
※ しっかりと、操作をしたい場合は、「0.75pt」を「Delete(デリート)キー」や「Back space(バックスペース)キー」で消した後、半角英数字で8ptと入力し、画面をクリックすると「8pt」になる。
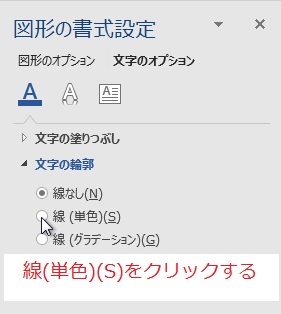
「文字の輪郭」の設定画面が表示されない場合
※ 「その他の線」をクリックしても、「文字の輪郭」の設定画面が表示されない場合は、「線なし(N)」になっている場合なので、そのときは、「線(単色)(S)」ボタンの白丸をクリックすると、「文字の輪郭」の設定画面が表示される。

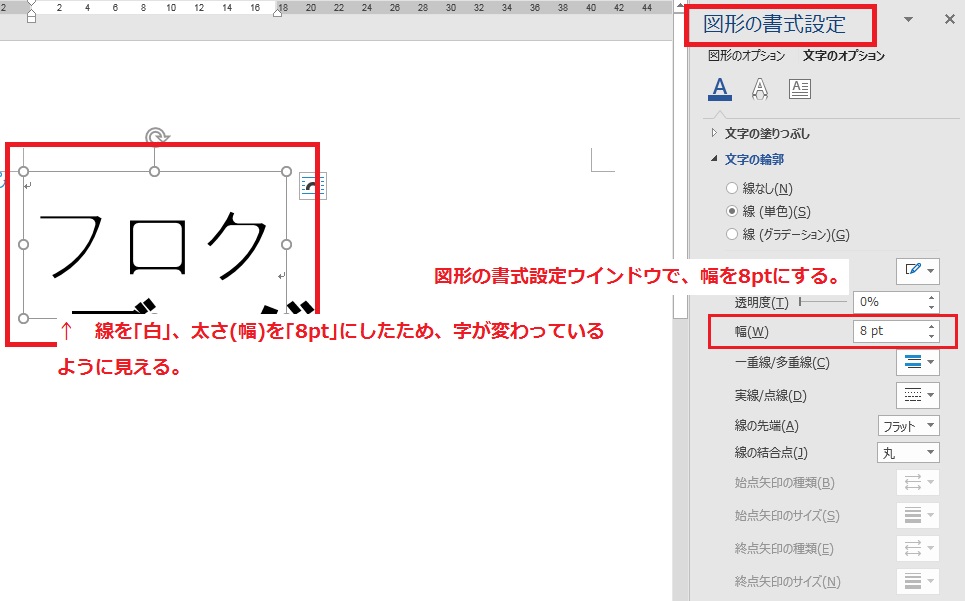
輪郭の太さを変えたワードアート
④ 下の図は、幅(文字の枠線の太さ)を「8pt」にしたワードアート(テキストボックス1、袋になる字、背面)。

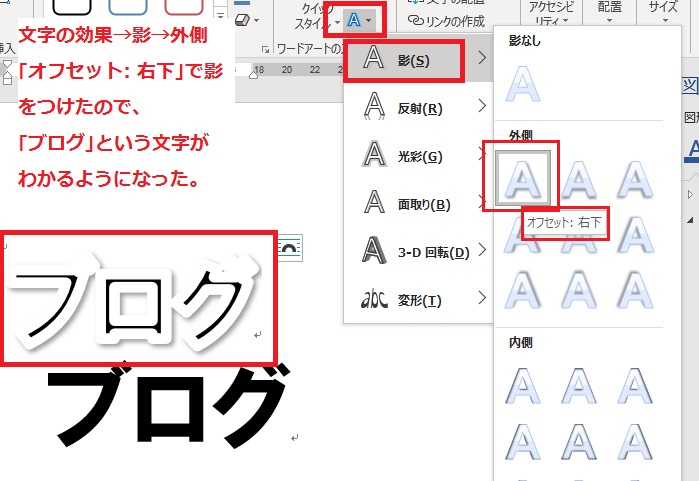
文字に影をつける
⑤ 文字の枠線が白なので、輪郭がわかりにくい。
「書式タブ」→ワードアートの「文字の効果▼」→「影」→外側「オフセット:右下」を選択し、影をつける。

コピー後の文字をドラッグして重ねる
⑥ コピー後の文字を選択し、今編集した文字にドラッグして重ねる。
重なりが気になるようであれば、キーボードの矢印キーで上下左右を微調整する。(2つのワードアートの後ろについている改行マークが重なるようにするのがコツ)

袋文字に影をつける
「図形の書式設定ウインドウ 影」を表示させる
「選択ウインドウ」を表示する
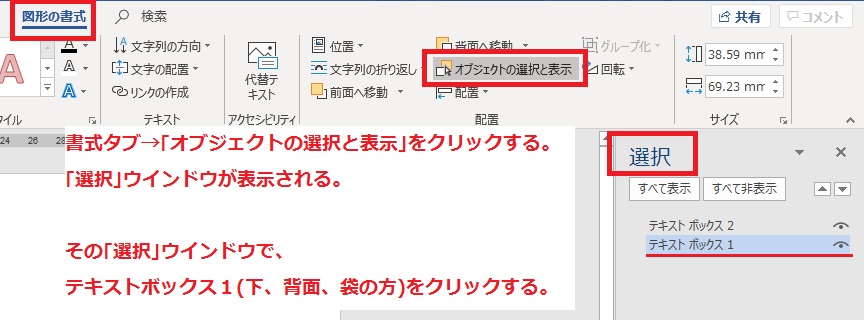
① 文字を選択し、「オブジェクトの選択と表示」をクリックし、「選択ウインドウ」を表示させる。
テキストボックス1が、下(背面)にある「袋になる文字」なので、テキストボックス1をクリックする。

「影のオプション」をクリックする
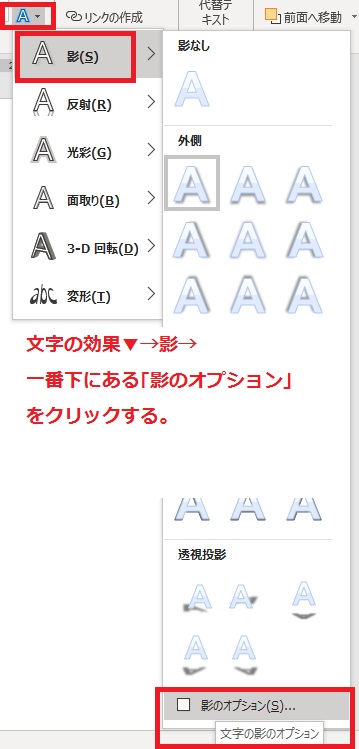
② ワードアートの「文字の効果▼」→「影」→「影のオプション」をクリックし、「図形の書式設定ウインドウ 影」を表示させる。

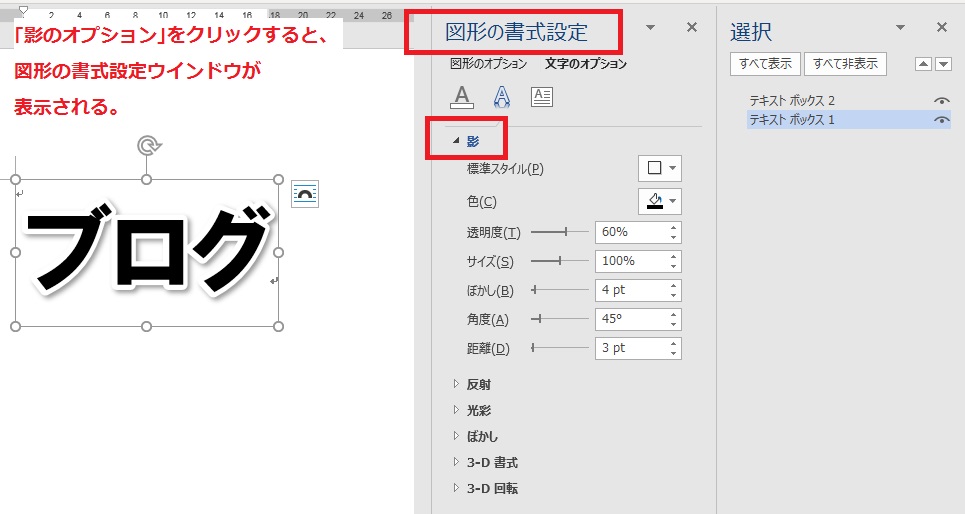
図形の書式設定ウインドウ 影

影のオプションの項目
テキストボックス1を選択する。
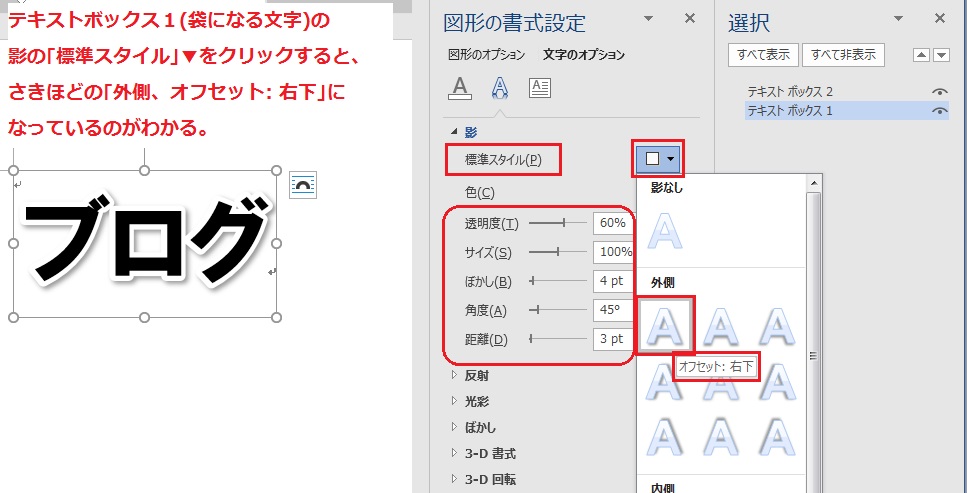
標準スタイル
① 標準スタイル
「標準スタイルの▼ボタン」をクリックしてみると、さきほど設定した「外側、オフセット:右下」が選択されているのがわかる。

また、上の図の赤い囲みで示している数値は、この設定での影の「透明度」、「サイズ」、「ぼかし」、「角度」、「距離」のデフォルト設定(既定の設定)になっている。
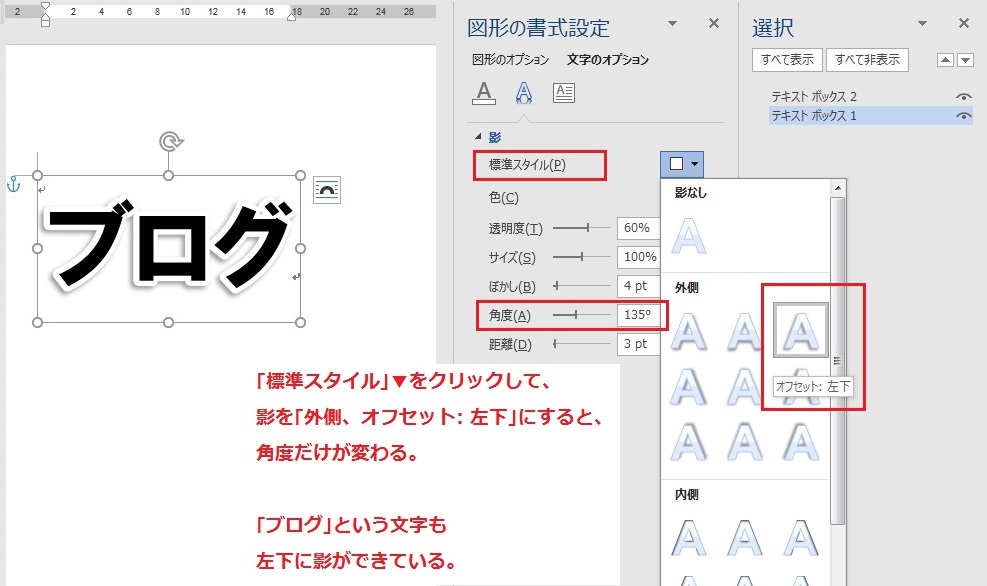
標準スタイルを変えると
※ ちなみに、「標準スタイルの▼ボタン」をクリックして「外側、オフセット:左下」にすると、「角度」だけが「135°」に変わり、他の項目(「透明度」、「サイズ」、「ぼかし」、「距離」)は、さきほどのデフォルト設定の数値と同じであることがわかる。

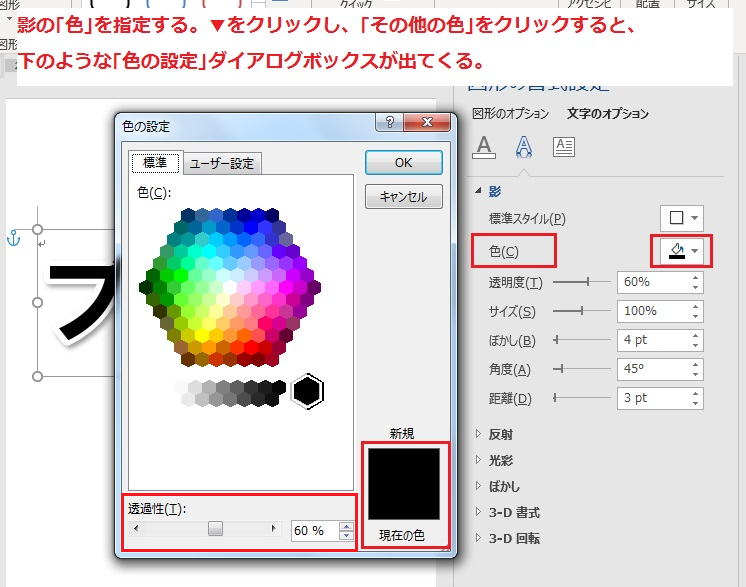
影の色
② 色・・・影の色を指定する。
「色の▼ボタン」をクリック、「その他の色」をクリック、色の設定ダイアログボックスを見ると、影の色として「黒 透過性60%」(透明度60%)が選択されているのがわかる。

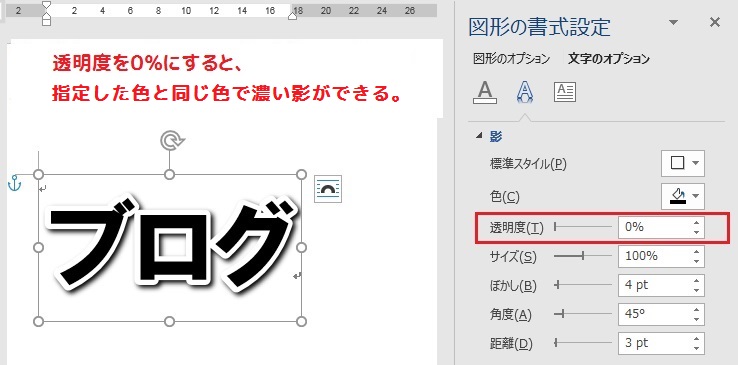
影の透明度
③ 透明度・・・影の透明度を指定する。
※ 透明度を「0%」にしたとき

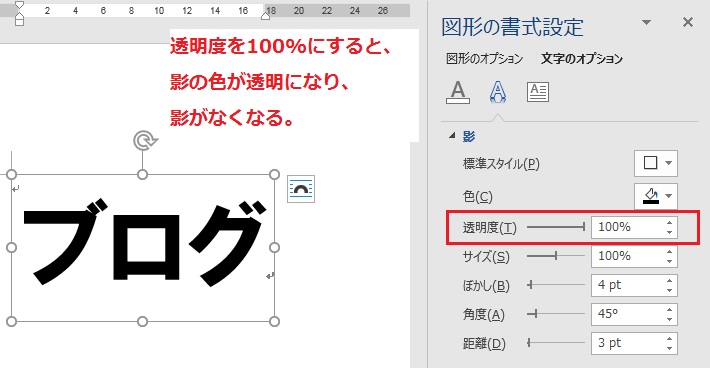
※ 透明度を「100%」にしたとき

影のサイズ(大きさ)
④ サイズ・・・影の大きさを指定する。
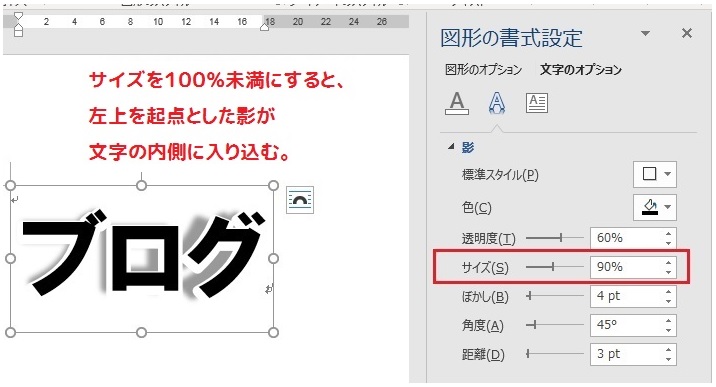
※ サイズを「100%未満」にしたとき

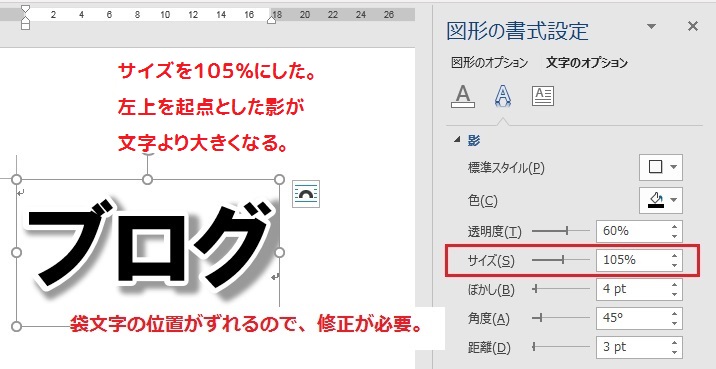
※ サイズを「101%以上」にしたとき

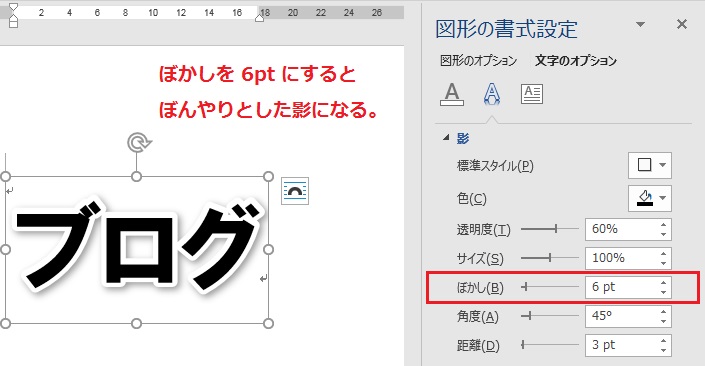
影のぼかしの強弱
⑤ ぼかし・・・影のぼかしの強弱を指定する。
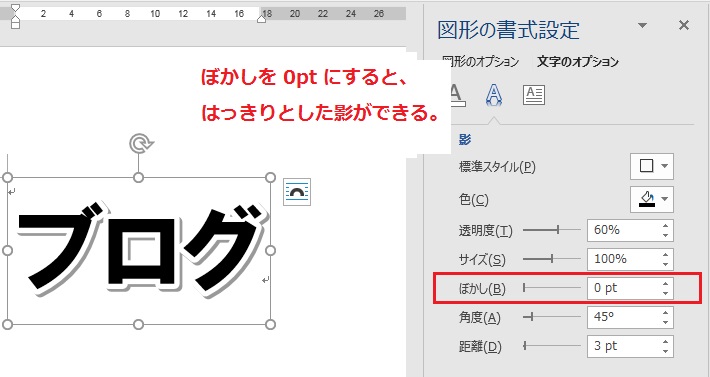
※ ぼかしを「0pt」にしたとき

※ ぼかしを「6pt」にしたとき

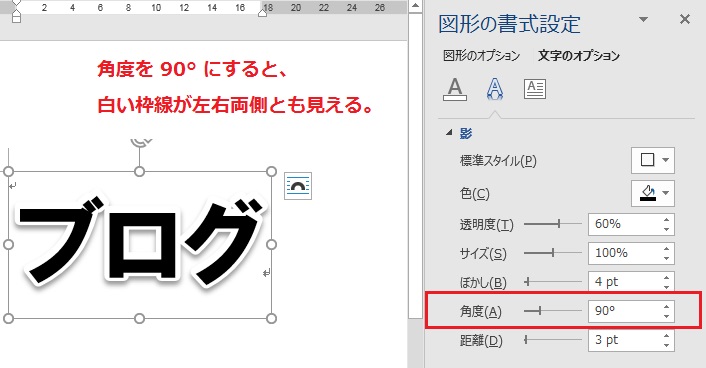
影のできる角度
⑥ 角度・・・影のできる位置を角度で指定する。
45°=右斜め下、90°=真下、135°=左斜め下、180°=左横に影ができる。
角度を90°(光源が真上、影が真下)にしたのが下の図。上図⑤(45°)とは影のできかたが違う。

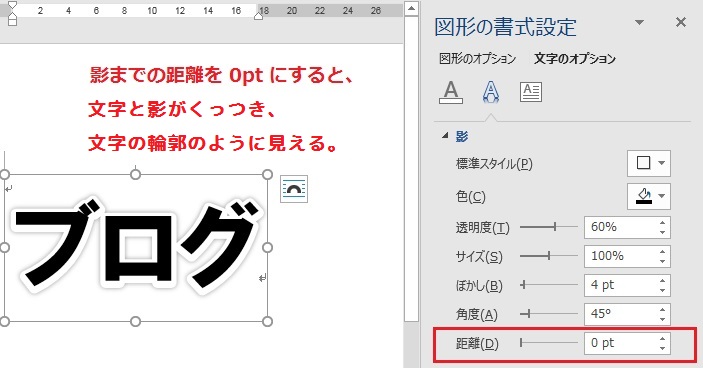
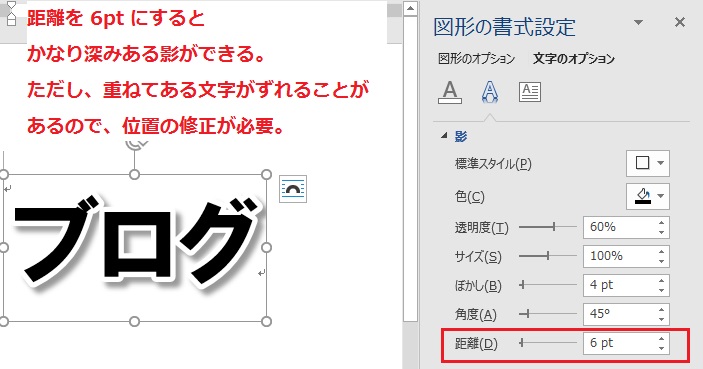
影までの距離
⑦ 距離・・・影のできる位置までの距離を指定する。
※ 距離を「0pt」にしたとき

※ 距離を「6pt」にしたとき

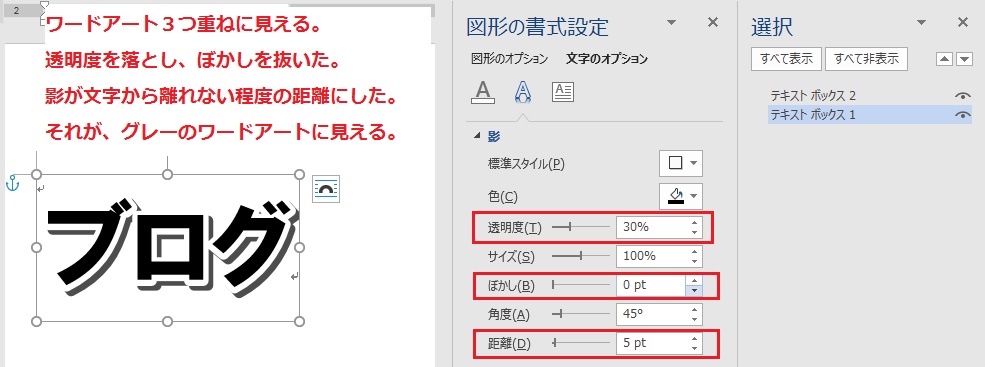
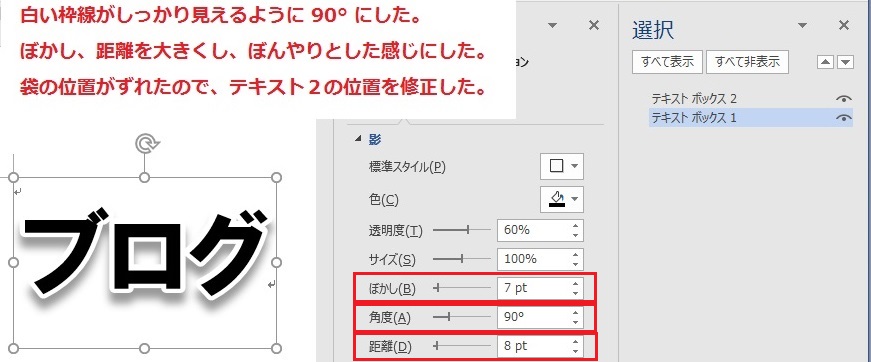
「白い枠線の袋文字」の例
「袋文字」を使う場合、「タイトル」に使うのか、文中の「見出し」に使うのかで、その目立たせ方が変わってくる。
また、フォントの種類や文字の種類(漢字、ひらがな、カタカナ、英数字)で袋文字のイメージも変わってくる。
ここに、白黒印刷を想定した「白い枠線の袋文字」を2つ例示する。


以上、今回は、枠線の白い袋文字を作る手順を紹介しました。
また、文字の効果「影のオプション」の設定によって、文字のイメージがどのように変わるか確かめてみました。
「飾り文字」を作成するときの参考になれば幸いです。

※ 白黒印刷をイメージした「袋文字」と図形の組み合わせについては、下記リンクをご覧ください。




