Windows10 「ペイント」 /[透明の選択]で 図形の型抜き ~ 「色2」に指定した色の部分を透過する

今回は、Windows 10 に標準で付いているソフト「ペイント」を使って、図形の型抜きをする方法を紹介します。
「ペイント」の「ホーム」タブにある[選択]ボタンから[透明の選択]を利用して、図形の型抜きをします。
ソフトを起動させる
[Windowsアクセサリ]から
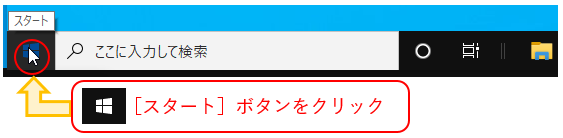
① [スタート]ボタンをクリックする。<図1>
<図1>

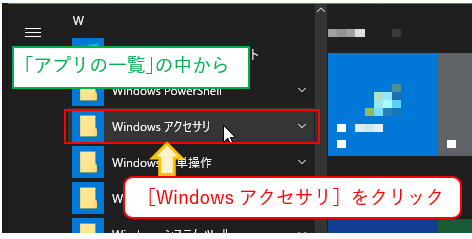
表示される「アプリの一覧」の中から、[Windows アクセサリ]をクリックする。<図2>
<図2>

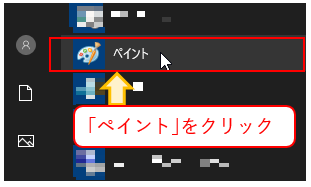
[ペイント]をクリックする。<図3>
<図3>

Windows 10 「ペイント」の画面
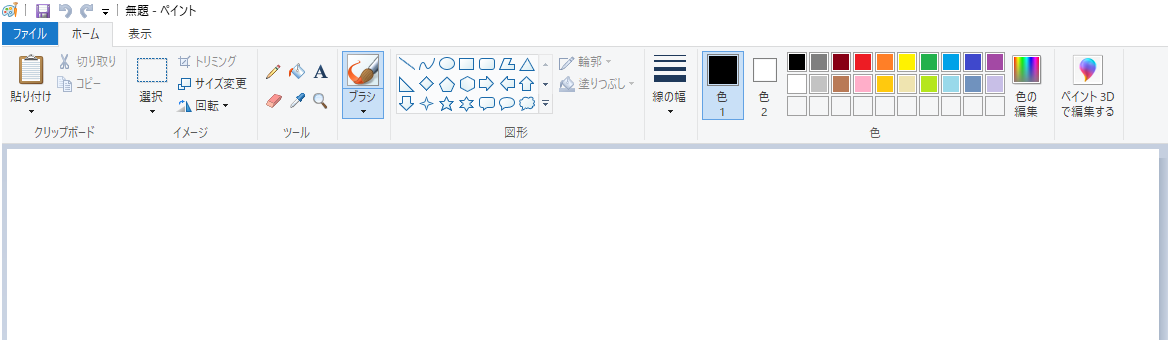
② Windows 10 「ペイント」の画面が出る。<図4>
<図4>

図形を描く
四角形を選択する
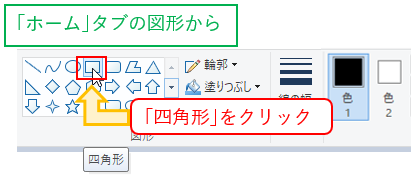
① 「ホーム」タブの図形から「四角形」をクリックして選択する。<図5>
<図5>

輪郭と塗りつぶし
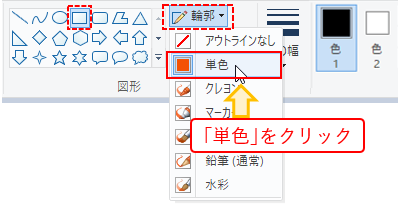
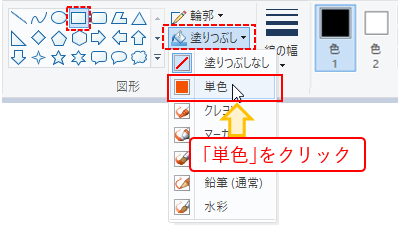
② [輪郭]ボタンの下三角ボタンをクリックし「単色」を選択<図6>、[塗りつぶし]ボタンの下三角ボタンをクリックし「単色」を選択する。<図7>
<図6>

<図7>

「色2」を指定する
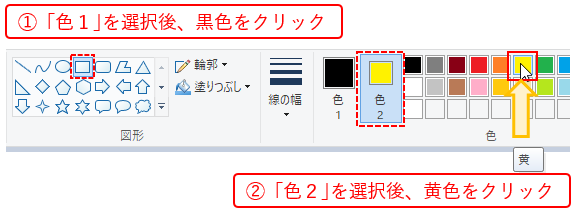
③ 「ホーム」タブの「色1」をクリックして選択後、黒色をクリック、「色2」をクリックして選択後、黄色をクリックする。<図8>
<図8>

四角形を描く
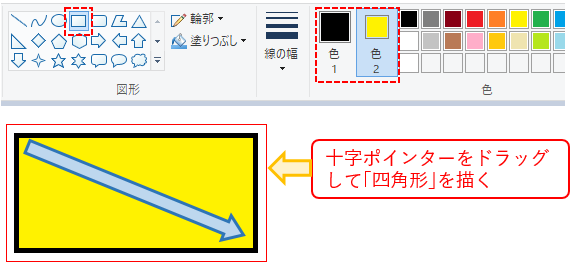
キャンバス上に出てきた「範囲選択をする十字ポインター」(ここでは、十字ポインターとよびます)をドラッグ(マウス左ボタンを押したまま移動)して「四角形」を描く。<図9>選択した範囲(点線で表示、ここでは四角形)の外側をクリックして、図形を確定させる。
<図9>

図形の確定方法と右クリックでの描画
※ 図形の確定方法には、「ツールボタン」を選択する、ブラシを選択する、他の図形を選択するなど、他にも方法があります。
※ 確定前なら、図形を描いた後でも、「輪郭」、「塗りつぶし」、「線の幅」、「色1」、「色2」はいつでも変えることができます。
※ また、マウスポインターをポイントする(合わせる)だけで、画像が変化するのを見ることができます。(リアルタイムプレビュー、ライブプレビューと呼ばれているものです)
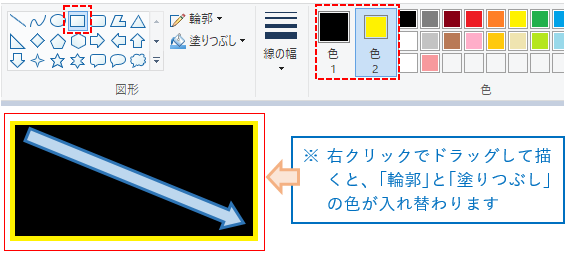
※ 右クリックでドラッグすると、「色1」(前景色)と「色2」(背景色)の役割が入れ替わり、「色2」が輪郭に、「色1」が塗りつぶしになります。<図10>
<図10>

楕円形を選択する
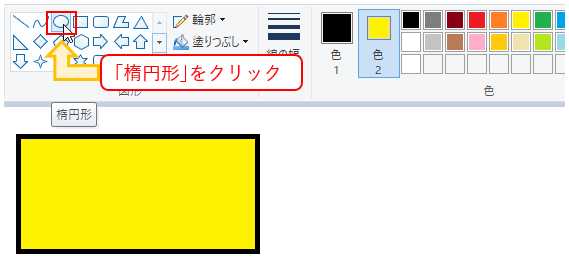
④ 図形から「楕円形」をクリックして選択する。<図11>
<図11>

「色2」を指定し、正円を描く
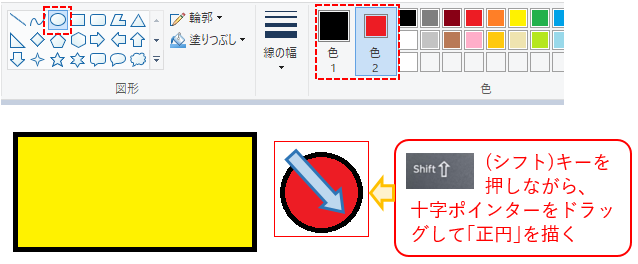
⑤ 「色1」に黒色、「色2」に赤色を選択し、[Shift](シフト)キーを押しながら十字ポインターをドラッグして「正円」を描く。選択した範囲(正円)の外側をクリックして、図形を確定させる。<図12>
<図12>

三角形を選択する
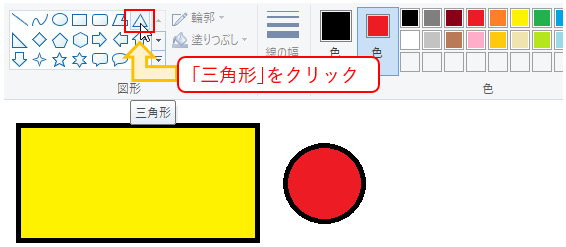
⑥ 図形から「三角形」をクリックして選択する。<図13>
<図13>

「色2」を指定し、三角形を描く
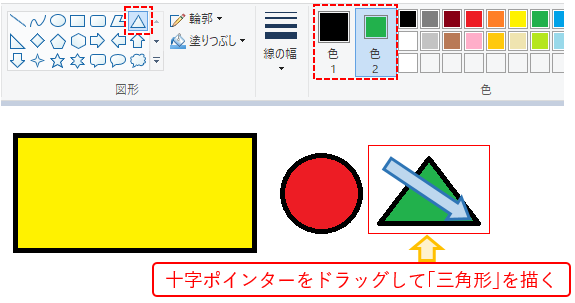
⑦ 「色1」に黒色、「色2」に緑色を選択し、十字ポインターをドラッグして「三角形」を描く。選択した範囲(三角形)の外側をクリックして、図形を確定させる。<図14>
<図14>

図形を重ねる
背景色を変える①
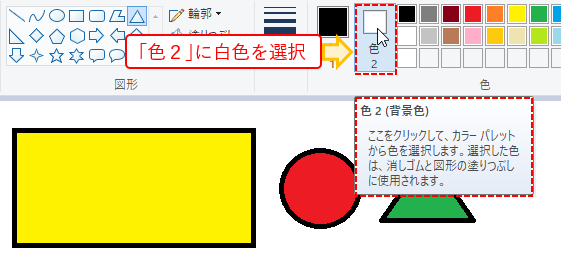
① 「ホーム」タブの「色2」は背景色で、消しゴムや図形の塗りつぶしに使用される。「色2」に白色を選択する。<図15>
<図15>

「正円」と「三角形」を選択する
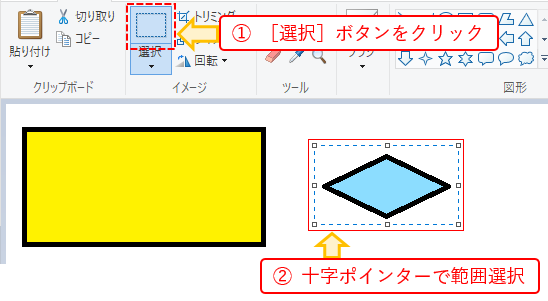
② [選択]ボタンをクリックし、十字ポインターで「正円」と「三角形」の両方を囲むように範囲選択する。<図16>範囲選択をした後、マウス左ボタンを離すと、選択した範囲が確定する。
<図16>

範囲選択について<参考>
※ [選択]ボタンを使って範囲選択をした後、マウス左ボタンを離すと、選択した範囲が確定します。
※ 再度、範囲選択をする場合は、選択した範囲の外側をクリックして点線を消し、範囲選択をやり直します。また、[Esc](エスケープ)キーを押しても点線が消え、範囲選択をやり直すことができます。
※ 範囲選択のやり直しがうまくいかない場合(選択した範囲を「色2」以外のところへ移動した後や、選択した範囲を拡大・縮小した後などです)は、クイックアクセスツールバーの[元に戻す]ボタンをクリックして、十字ポインターで「正円」と「三角形」の両方を範囲選択する前の画面<図15参照>からやり直してください。
ドラッグして「四角形」に重ねる
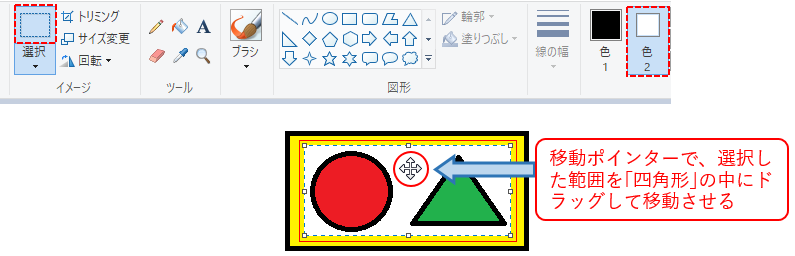
③ 点線の内側、つまり選択範囲内に十字ポインターを入れると、十字ポインターが移動ポインター(白抜き十字矢印)に変わる。そのままドラッグして移動させ、「四角形」の中に入れて重ねる。<図17>
<図17>

[透明の選択]で透過する
[透明の選択]をクリックする
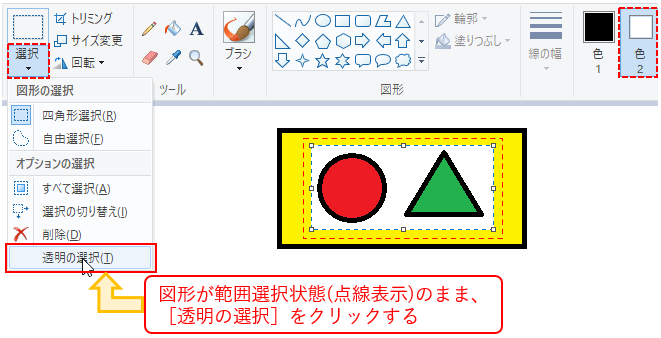
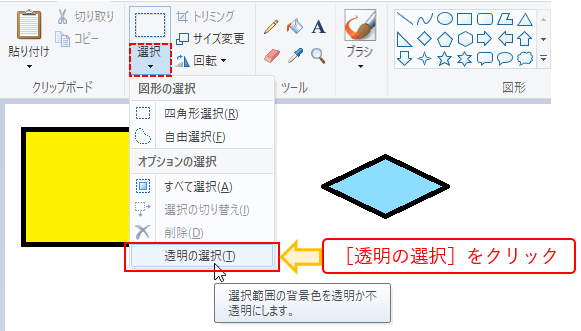
① 2つの図形が点線で囲まれた範囲選択状態のまま、[選択]ボタンの下三角ボタンをクリックし、「オプションの選択」から[透明の選択]をクリックする。<図18>
<図18>

「色2」に指定した白色が消える
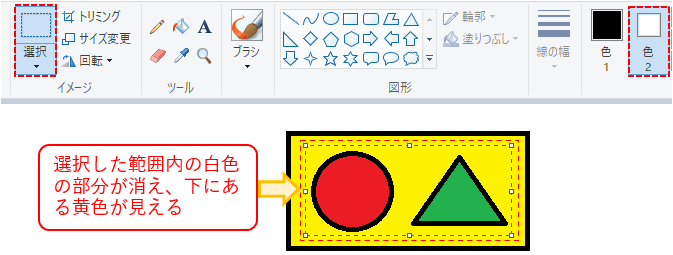
2つの図形の周りの白色の部分が消えて下にある黄色が見える。<図19>
<図19>

図形のドラッグ移動<参考>
※ [選択]ボタンの[透明の選択]をクリックすると、「色2」に指定した白色の部分が透過されて表示されます。
※ [透明の選択]を先にクリックして、図形を移動させても同じ結果になります。(範囲選択した中の白色の部分を残し、描画した2つの図形だけが移動していきます)
※ 図形をドラッグ後、図形を確定してしまい、範囲選択状態でなくなった(周りの点線が消えた)場合は、クイックアクセスツールバーの[元に戻す]ボタンをクリックして「正円」と「三角形」を「四角形」の外側に戻し、「色2」に白色を選択するところからやり直してください。<図15参照>
※ この場合、[透明の選択]がクリックされたままの状態のときは、[透明の選択]を先にクリックした図形の移動になります。
背景色を変える②
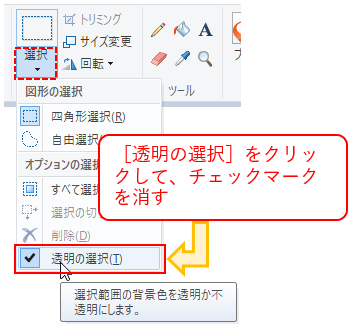
② [透明の選択]を再度クリックする。<図20>[透明の選択]のチェックマークを消すと、白色の部分が元の表示に戻る。
<図20>

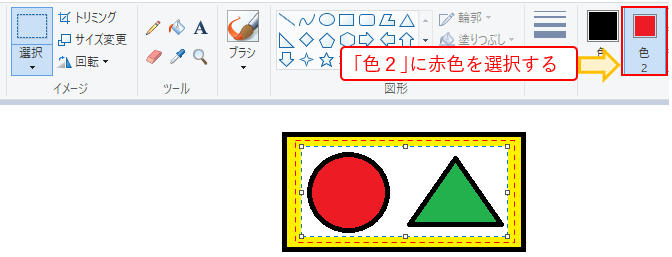
白色の部分が再度表示されたら、「色2」に赤色を選択する。<図21>
<図21>

「色2」に指定した赤色が消える
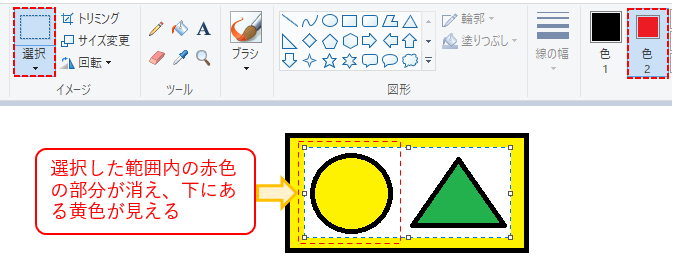
「色2」に赤色を選択後、[選択]ボタンから[透明の選択]をクリックすると、赤色の部分が消えて下にある黄色が見える。<図22>
<図22>

※ [選択]ボタンの[透明の選択]をクリックすると、「色2」に指定した赤色の部分が透過されて表示され、点線で囲まれた白色の四角形を「正円」で型抜きしたように見えます。
背景色を変える③
③ [透明の選択]を再度クリックし、[透明の選択]のチェックマークを消すと、赤色の部分が元の表示に戻る。
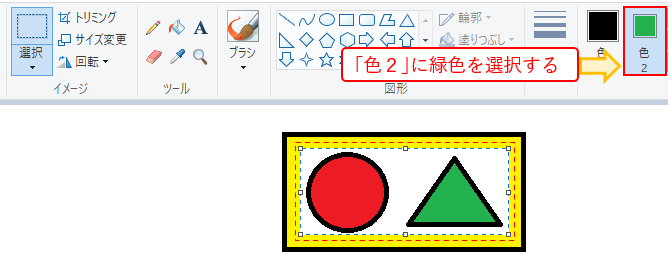
赤色の部分が再度表示されたら、「色2」に緑色を選択する。<図23>
<図23>

「色2」に指定した緑色が消える
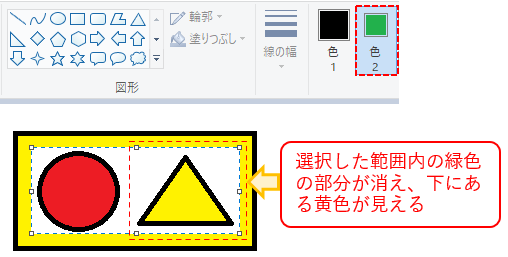
「色2」に緑色を選択後、[選択]ボタンから[透明の選択]をクリックすると、緑色の部分が消えて下にある黄色が見える。<図24>
<図24>

※ [選択]ボタンの[透明の選択]をクリックすると、「色2」に指定した緑色の部分が透過されて表示され、点線で囲まれた白色の四角形を「三角形」で型抜きしたように見えます。
「色2」の色がわからないとき
ペイントを起動させます。以下、わたしがデスクトップに保存しているサンプルを使用して説明します。
ファイルから貼り付け
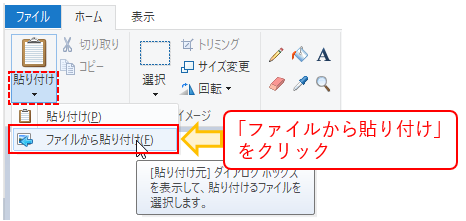
① [貼り付け]ボタンの下三角ボタンから「ファイルから貼り付け」をクリックする。<図25>
<図25>

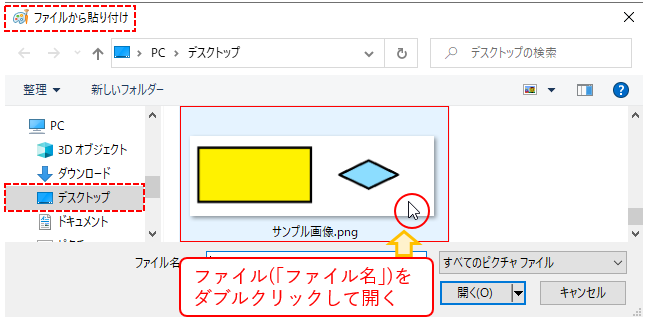
デスクトップに保存していた自作の「サンプル画像」をダブルクリックして選択する。<図26>
<図26>

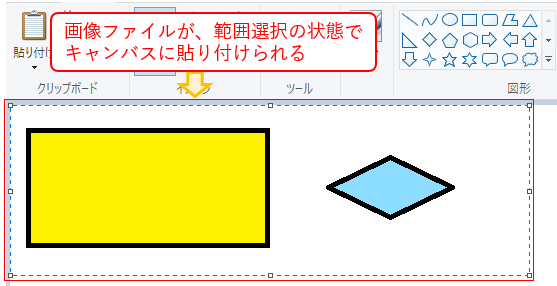
画像が範囲選択状態でキャンバスに貼り付けられる。<図27>
<図27>

※ 「ファイル」タブの「開く」をクリックして、デスクトップの中から「サンプル画像」を選択し、[開く]ボタンをクリックしても同じようにキャンバスに画像が貼り付けられます。
※ キャンバスが小さいときは、「ファイル」タブ → 「プロパティ」 → 「イメージのプロパティ」ダイアログボックス → [規定値]ボタンをクリック → [OK]ボタンをクリックすると規定値に戻ります。キャンバスのサイズを規定値にする方法については、下記リンクをご覧ください。
背景色を変える④
② 「ひし形」を型抜きしたいが、「ひし形」の「色2」の色(塗りつぶしの色)がわからない。
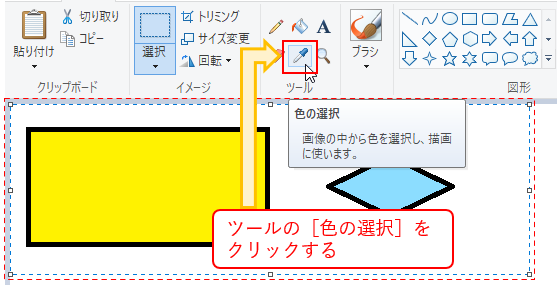
そこで、ツールの[色の選択](通称:スポイトツール)をクリックして選択する。<図28>
<図28>

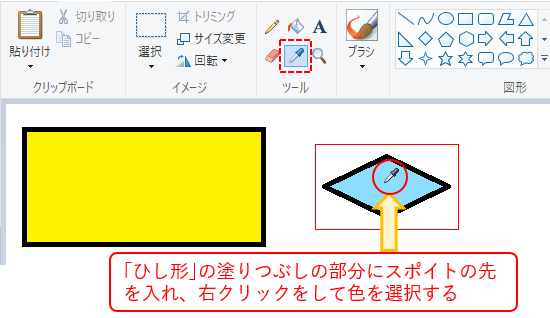
キャンバス上でマウスポインターがスポイトの形に変わるので、「ひし形」の塗りつぶしの部分にスポイトの先を入れ、右クリックをして色を選択する。<図29>
<図29>

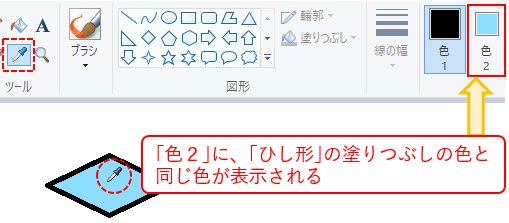
「色2」に、「ひし形」の塗りつぶしの色と同じ色が表示される。<図30>
<図30>

※ 右クリックではなく、ふつうにクリック(左クリック)すると、「色1」に選択した色が表示されます。
[透明の選択]をクリックする
③ 「色2」を変更した後、[透明の選択]をクリックする。<図31>そのままでは、変化はわからない。
<図31>

「四角形」の上に重ねる
④ [選択]ボタンをクリックし、十字ポインターで「ひし形」を範囲選択する。<図32>
<図32>

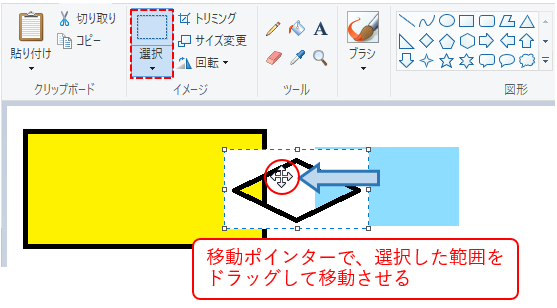
移動ポインターで、ドラッグして移動させる。<図33>
<図33>

「色2」に指定した部分が消える
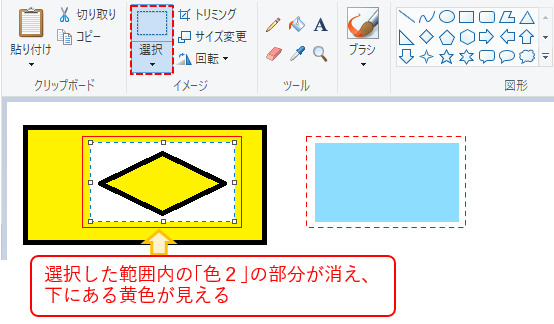
「ひし形」を「四角形」の中に入れて重ねる。「色2」の部分が消えて、下にある黄色が見える。<図34>
<図34>

※ [選択]ボタンの[透明の選択]をクリックすると、「色2」に指定した色の部分が透過されて表示され、点線で囲まれた白色の四角形を「ひし形」で型抜きしたように見えます。
※ 背景色がキャンバスと同じ白色のときは気づきませんが、移動後は、範囲選択(四角形選択)をした部分が背景色で塗りつぶされます。(キャンバスに「色2」の塗りつぶしの色が残っています)
このように、[選択]ボタンの下三角ボタンをクリックし、「オプションの選択」から[透明の選択]をクリックすると、画像の中の「色2」に指定した色の部分が透過されて表示されます。
今回は、Windows10に標準で付いているソフト「ペイント」を使って、「ペイント」の「ホーム」タブにある[選択]ボタンから[透明の選択]を利用して、図形の型抜きをする方法を紹介しました。




